Gebruikershandleiding
klanten Prode
Met deze handleiding proberen we je zoveel mogelijk tools te geven om zelf je website te kunnen onderhouden. Uiteraard, lukt het niet, dan kan je ons bellen of mailen om je verder te helpen. Veel plezier en succes met het onderhouden van je eigen website!
Mail ons Of bel onsAlgemeen
Inloggen
Om op de website in te loggen ga je naar www.domeinnaam.nl/wp-admin. Vul hier je gebruikersnaam en wachtwoord in.

Wachtwoord vergeten?
Ga naar www.domeinnaam.nl/wp-admin. Klik op “Je wachtwoord vergeten?” en vul hier je gebruikersnaam of e-mailadres in. Het systeem zal je een wachtwoord reset mail sturen. Volg de instructies van de mail om je wachtwoord opnieuw in te stellen.

Dashboard
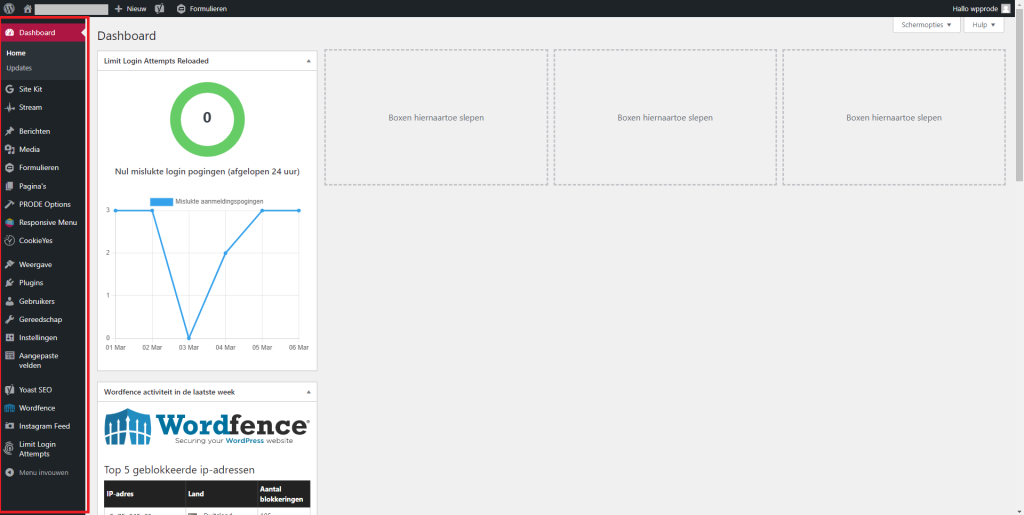
Als je ingelogd bent kom je op het Dashboard van WordPress. Vanuit hier kan je verder. De linkerkolom is het belangrijkste, dat is namelijk het menu van de WordPress beheersomgeving.

Menu aanpassen
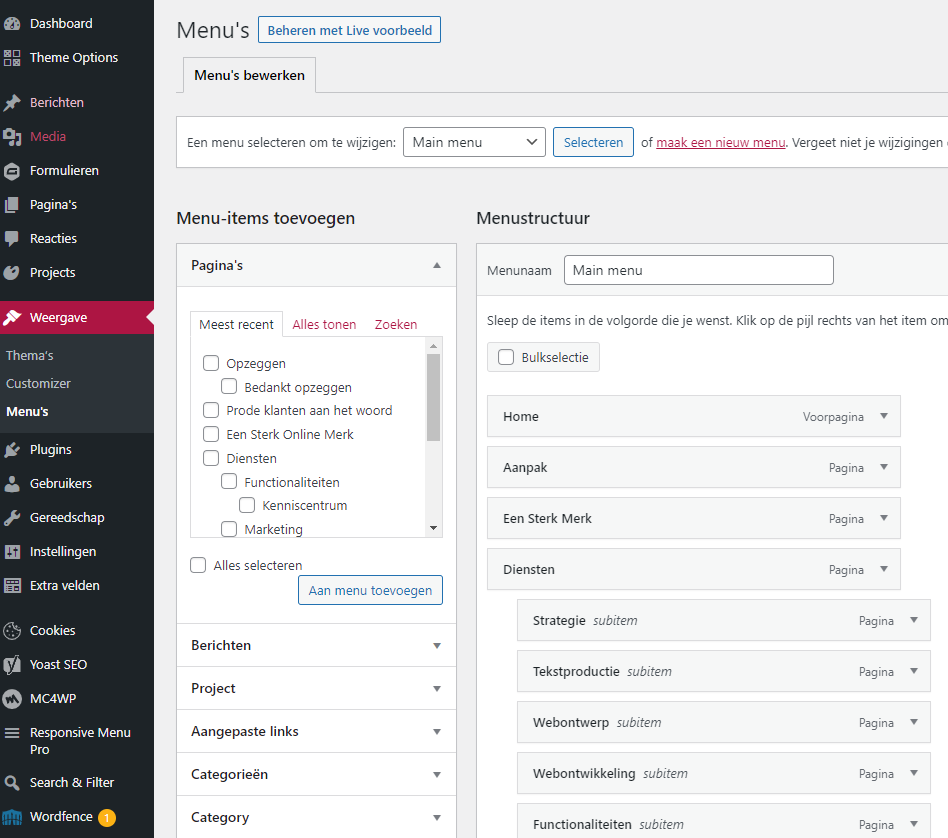
Pagina’s, berichten, producten, categorieen, etc. komen niet vanzelf in het menu van WordPress. Deze dient handmatig toegevoegd te worden. Dit doe je door, in het linkermenu, naar “Weergave” te gaan en dan naar “Menus”.
Aan de linkerkant zie je veel verschillende opties. De optie die het meest gebruikt wordt is het toevoegen van gemaakte pagina’s. deze staat automatisch bovenaan en uitgeklapt.

Onder de tab meest recent staan de meest recente menu items. Staat het item hier niet tussen? Klik dan op Alles tonen. Vink de pagina aan die je aan het menu wilt toevoegen en klik op de button Aan menu toevoegen. Het systeem zet deze automatisch onderaan.
Door in de Menustructuur op het menu-item te gaan staan en aan te klikken (en vasthouden) kun je het menu item naar de juiste plek slepen. Ook kan je het item onder een andere hangen door deze een klein stukje naar rechts te zetten. Zo wordt een pagina een onderliggend menu item.
Wij adviseren niet dieper te gaan dan 2 à 3 niveaus binnen het menu. Meer wordt onoverzichtelijk.
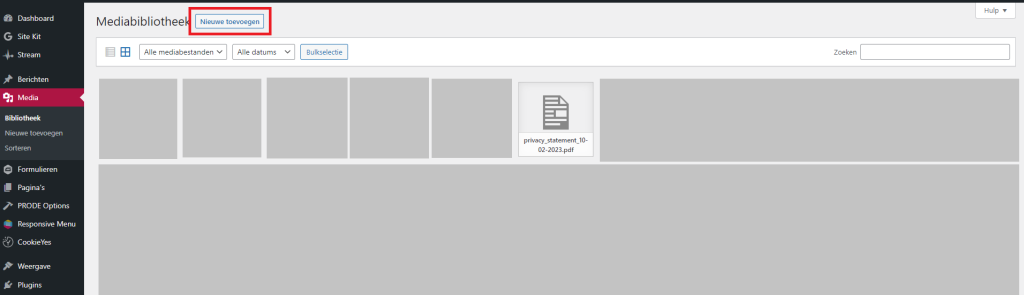
Mediabibliotheek
Via het menu aan de linkerzijde kom je via Media in de mediabibliotheek. Hier kun je afbeeldingen en documenten uploaden. Deze worden hier allemaal getoond. Via nieuwe toevoegen kunnen afbeeldingen toegevoegd worden in bulk. Het is ook mogelijk afbeeldingen via de pagina’s zelf toe te voegen. Hier vind je bij het onderdeel Inhoud bewerken – Afbeeldingen meer informatie over.

Pagina’s bewerken / toevoegen
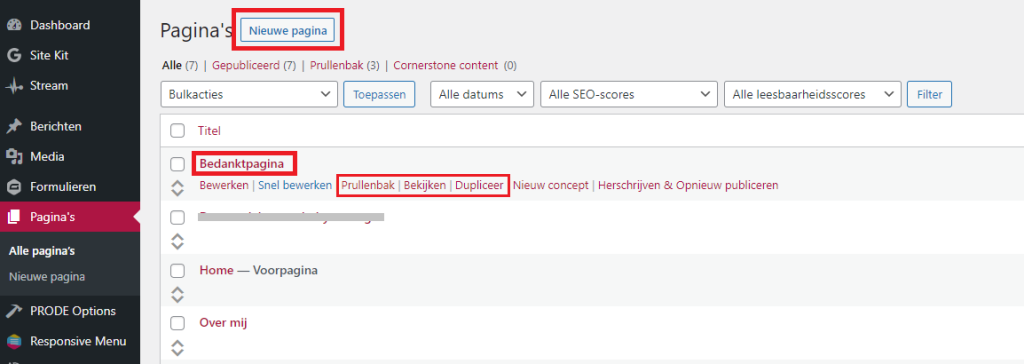
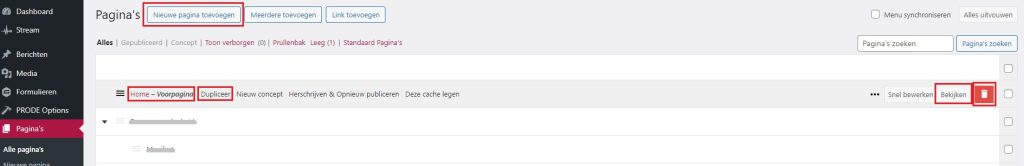
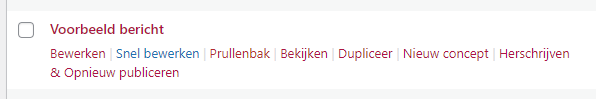
In het WordPress menu (linkerkolom) zie je een menu item pagina’s staan. Hier kan je alle “gewone” pagina’s van je website vinden, bewerken en toevoegen. Klik op pagina’s en je krijgt een overzicht van de pagina’s die je gebruikt. Onderstaand 2 screenshots van hoe het in de backend bij Pagina’s eruit kan zien.
Optie 1

Optie 2

- Een bestaande pagina openen doe je door op de titel van de pagina te klikken
- Een nieuwe pagina toevoegen doe je door bovenin te kiezen voor “Nieuwe pagina (toevoegen)”
- Een pagina verwijderen doe je door bij optie 1 op de titel te gaan staan en te kiezen voor “Prullenbak”, bij optie 2 ga je op de titel staan en klik je achteraan in de regel op de prullenbak.
- Een pagina kopiëren (om er een nieuwe pagina van te maken) doe je door op de titel te staan en “Dupliceer” te kiezen. De pagina wordt dan gekopieerd en in concept gezet.
- Een pagina bekijken doe je bij Optie 1 door op het item te staan en voor “Bekijken” te kiezen, bij Optie 2 ga je op de titel staan en klik je achteraan in de regel op Bekijken.
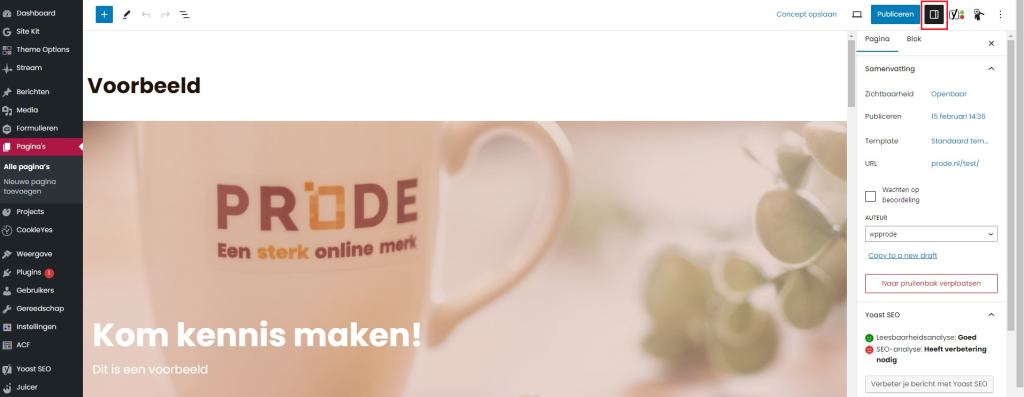
Pagina bewerken
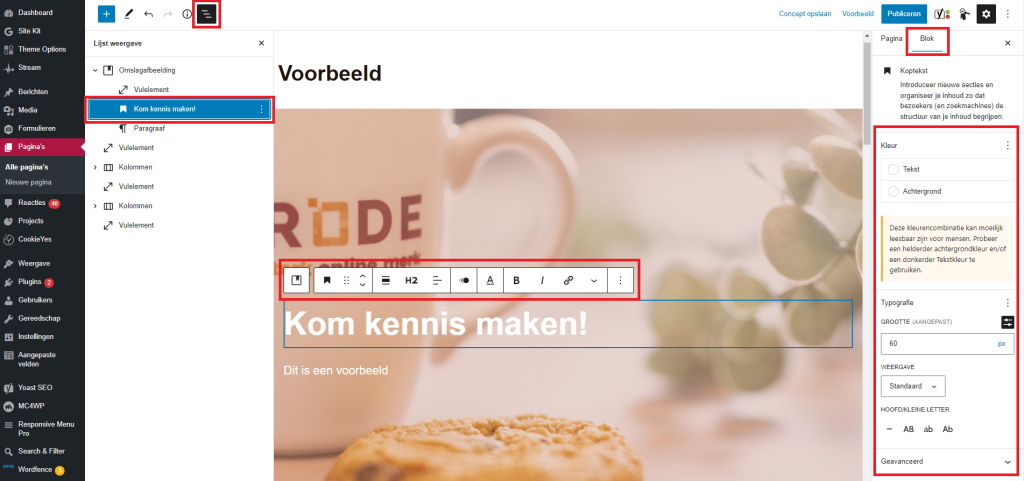
Als je op een pagina klikt krijgt je de pagina te zien, met aan de rechterkant het instellingen menu. Is het instellingen menu niet zichtbaar? Klik dan op het instellingen icoontje rechtsboven (rood kader) en het menu komt tevoorschijn.

Bovenaan staat de titel van de pagina (Voorbeeld in dit geval). Daaronder staan alle onderdelen (blokken) van de pagina. Deze blokken kun je via het instellingen menu aan de rechterkant aanpassen.
Een blok selecteren
Dit kan op meerdere manieren:
- klik op het onderdeel dat je wilt bewerken, zorg dat er om het betreffende blok een blauwe lijn staat.
- klik linksboven op het icoontje voor Lijstweergave, aan de linkerkant wordt een extra menu getoond van alle blokken die op de pagina staan. Selecteer het gewenste blok.

Toolbar
Via de toolbar die boven het geselecteerde blok te zien is, kun je enkele instellingen doen.
- in het 1e losstaande deel van de toolbar kun je het bovenliggende blok selecteren.
- via het 2e deel van de toolbar kun je via het eerste icoontje een ander bloksoort selecteren.
- als je op de 6 puntjes je linkermuisknop ingedrukt houdt, kun je het blok naar een andere plek slepen.
- Door op pijltje naar boven of onder te klikken, verplaats je het blok naar boven of onder.
- Bij veel blokken is de volgende optie Uitlijnen ook beschikbaar. Hiermee bepaal je hoe breed het blok op de website uitgelijnd moet worden.
De andere opties zijn per blok anders. Kijk hiervoor naar de specifieke uitleg per bloksoort.
Kleur en formaat
Via de instellingen aan de rechterzijde kunnen ook instellingen gedaan worden. Dit heeft vaak te maken met formaat en kleur van beeld of tekst.
Voorbeeldweergave en opslaan
Heb je aanpassingen in een pagina gedaan, dan kun je ook altijd eerst bekijken hoe het er uit ziet. Dit doe je door rechtsboven op het icoontje van een laptop (naast de Update/Publiceren button) te klikken. Tevreden over de wijzigingen? Klik dan op de button Update of Publiceren om de aanpassingen op te slaan/te publiceren!
Projecten bewerken / toevoegen
Projecten worden op een aparte plaats ingevoerd. Ze komen vanzelf in het overzicht bij de projecten aan de voorkant van de website.
Hoe bewerken / toevoegen?
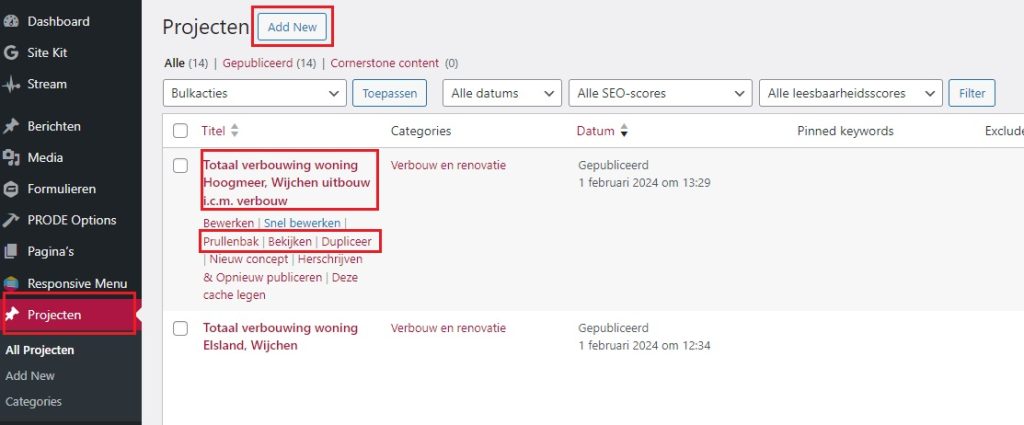
In het WordPress menu (linkerkolom) zie je een menu item Projecten staan. Hier kun je alle projecten van je website vinden, bewerken en toevoegen. Klik op projecten en je krijgt een overzicht van de projecten die in de website staat.

- Een bestaande project openen doe je door op de titel van de pagina te klikken
- Een nieuwe project toevoegen doe je door bovenin te kiezen voor “Nieuwe pagina”
- Een project verwijderen doe je door op de titel te gaan staan en te kiezen voor “Prullenbak”
- Een project kopiëren (om er een nieuwe pagina van te maken) doe je door op de titel te staan en “Dupliceer” te kiezen. De pagina wordt dan gekopieerd en in concept gezet.
- Een project bekijken doe je door op het item te staan en voor “Bekijken” te kiezen.
LET OP!
Wanneer een nieuw project wordt aangemaakt wordt automatisch de juiste vormgeving toegepast aan de voorkant van de website. Deze hoeft alleen maar ingevuld te worden. Het is echter wel erg belangrijk alles goed in te voeren.
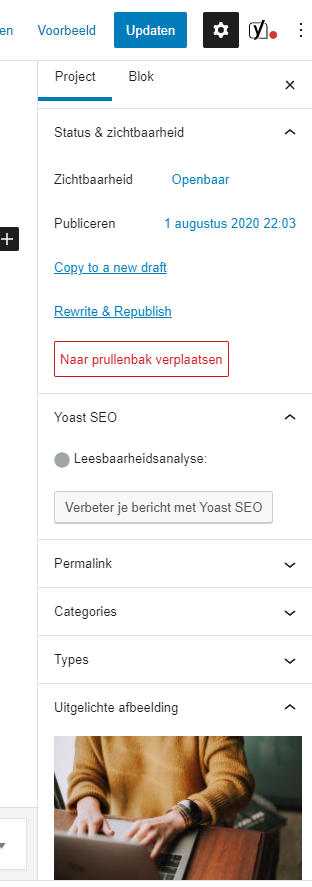
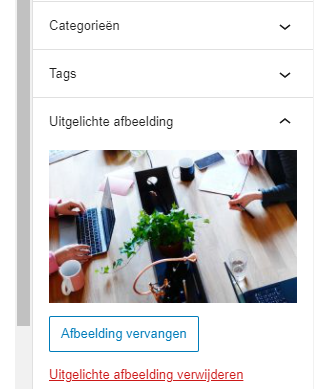
- De uitgelichte afbeelding die in het overzicht van de projecten op de website wordt vertoond, vind je in de rechterkolom onder het tabje Project – Uitgelichte afbeelding.
- Ook de categorieën en eventueel andere opties vindt je in de rechterkolom onder het tabje “Project”.
Heb je alles ingevuld, vergeet dan niet te publiceren of updaten om de aanpassingen op te slaan!
Ons advies: kopieer een bestaand project die wat content betreft het meeste lijkt op het project dat je wilt toevoegen. Dan is het alleen maar een kwestie van titel, tekst (eventueel categorieën) en beeld wijzigen.

Product bewerken / toevoegen

Ga links in het zwarte menu naar Producten en klik daarop.
- Om een product aan te passen klik op de titel van het product dat je wilt bewerken.
- Om een nieuw product toe te voegen klik je op ‘Nieuw toevoegen’ bovenaan het producten overzicht.
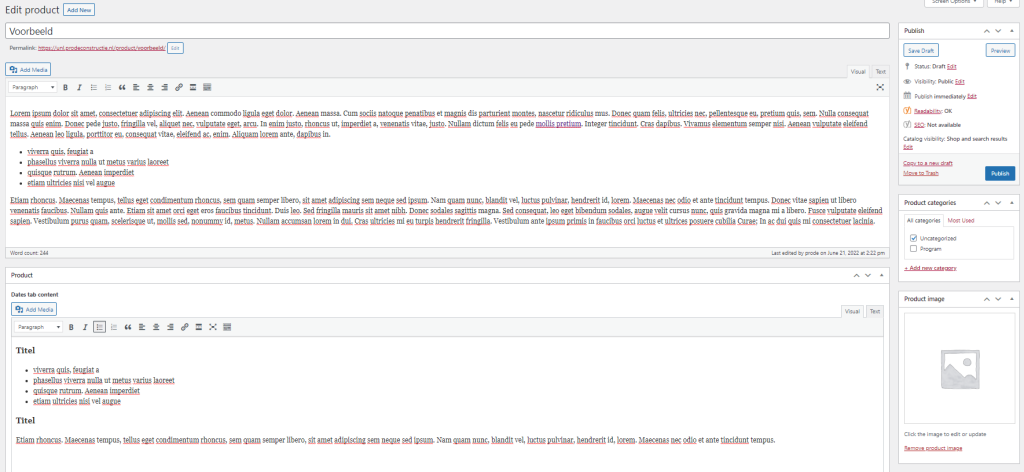
Product
- Helemaal bovenaan voer je de titel van het product in.
- Productbeschrijving: in het eerste blok kun je de tekst toevoegen/aanpassen die op de voorkant in het tabblad ‘beschrijving’ komen te staan. Via de ’toolbar’ kun je de opmaak van de tekst aanpassen: koppen maken, tekst vet of cursief maken, opsomming, uitlijning of een tekst link maken.
- Productgegevens: in dit blok kunnen de gegevens geplaatst worden die op de voorkant van de website in het tabblad ‘Extra informatie’ komen te staan. Ook hier kun je toolbar gebruiken om de tekst op te maken.
- Aan de rechterkant bij de instellingen kun je bij ‘Productcategorieën’ aangeven in welke categorie het product dient te vallen. En eventueel een extra categorie aanmaken.
- Bij de instellingen rechts kun je bij ‘Productafbeelding’ een afbeelding van het product instellen. Klik op ‘Productafbeelding instellen’ om een afbeelding via de media bibliotheek te selecteren of te uploaden via het tabje Upload files linksboven. Wanneer je de afbeelding wilt wijzigen, klik je op de afbeelding. Je komt dan in de ‘media bibliotheek’ waar je een andere afbeelding kunt selecteren op uploaden.
- Wanneer je klaar bent met je aanpassing kun je rechtsboven een preview bekijken via de button ‘Voorbeeld’ en het product updaten/publiceren met de blauwe ‘Update’ of ‘Publiceren’ button. Of het concept opslaan zonder het te publiceren via de button ‘Concept opslaan’.

Categorieën
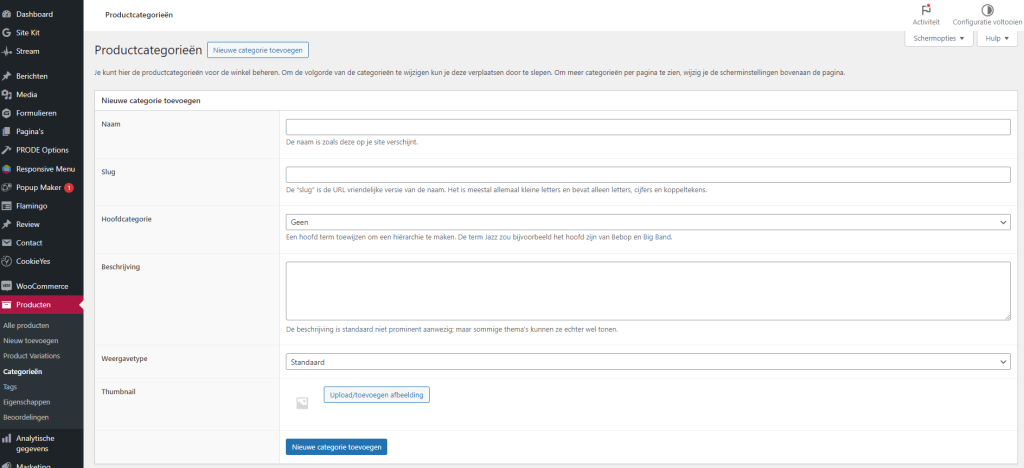
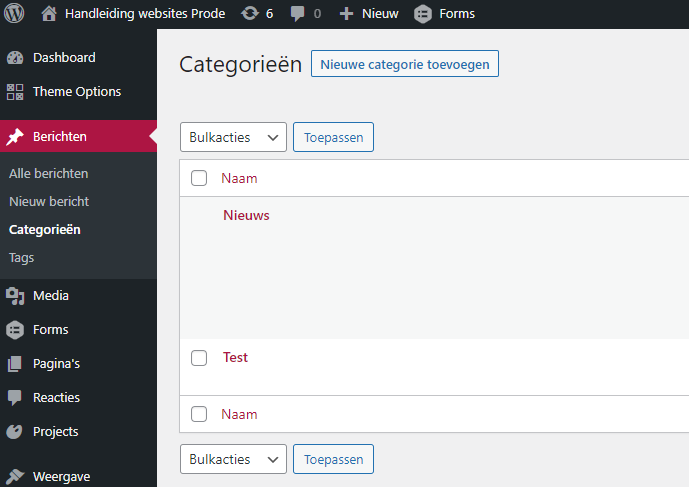
Wanneer je een aantal categorieën wilt aanmaken kan dat door links in het zwarte menu naar Producten – Categorieën te gaan. Klik dan bovenin op de button ‘Nieuwe categorie toevoegen’.
- Bij ‘Naam’ typ je de naam van de categorie in.
- Bij ‘Slug’ is het handig om een 1 woord in te typen dat de naam omvat. Als de categorie naam ‘In de natuur is’, kun je als slug ‘natuur’ invoeren.
- De overige opties hoef je niets mee te doen, klik op de blauwe button Nieuwe categorie toevoegen.

Als je een categorienaam aan wilt passen, ga je Via Producten – Categorieën naar de betreffende categorie en klikt op de categrienaam. Bovenin kan de naam aangepast worden, vaak wil je dan ook de slug (gedeelte van de URL) aanpassen. Ben je dan wel bewust dat de oude URL van de categorie een foutpagina gaat opleveren. Dit kan voorkomen worden door een redirect in te stellen van de oude naar de nieuwe URL. Heb je hier vragen over, mail ons dan op onderhoud@prode.nl.
Yoast SEO
Onder de tekst en product informatie kun je bij Yoast SEO nog het product optimaliseren. Hoe je dat doet kun je lezen in het onderdeel onderaan deze pagina: Pagina’s optimaliseren met Yoast SEO.
Nieuwsberichten of blogs bewerken / toevoegen
In het WordPress menu item Berichten (linkerkolom) kun je alle nieuwsitems of blogs van je website vinden, bewerken en toevoegen. Wanneer je een nieuwsbericht toevoegt komt deze vanzelf in het overzicht onder het kopje nieuws aan de voorkant van de website.
Hoe bewerken / toevoegen?
Klik op Berichten en je krijgt een overzicht van de nieuwsitems die in de website staan.
- Een bestaand nieuwsitem openen doe je door op de titel van het bericht te klikken.
- Een nieuw nieuwsitem toevoegen doe je door bovenin op de button “Nieuw bericht toevoegen” te klikken.
- Een nieuwsitem verwijderen doe je door op de titel te gaan staan en te kiezen voor “Prullenbak”
- Een nieuwsitem kopiëren (om er een nieuw bericht van te maken) doe je door op de titel te staan en “Dupliceer “te kiezen. Het bericht wordt dan gekopieerd en in concept gezet.
- Een nieuwsitem bekijken doe je door op het item te staan en voor “Bekijken” te kiezen.

LET OP!
Wanneer een nieuwsitem wordt aangemaakt wordt automatisch de juiste opbouw gecreëerd. Deze hoeft alleen maar ingevuld te worden. Het is echter wel erg belangrijk alles goed in te voeren.
- Wordt er op de nieuws overzichtspagina een afbeelding getoond? Dan moet de uitgelichte afbeelding ingevoerd worden. Het kan ook zijn dat de uitgelichte afbeelding gebruikt wordt als afbeelding die automatisch bij het nieuwsbericht geplaatst wordt. Je vindt de uitgelichte afbeelding in de rechterkolom onder het tabje “Bericht – Uitgelichte afbeelding”.
- Ook de categorieën en eventueel andere opties vind je in de rechterkolom onder het tabje “Bericht”.
Heb je alles ingevuld, vergeet dan niet te publiceren of updaten via de blauwe button rechtsboven om de aanpassingen op te slaan!

Met categorieën werken

Bij projecten en nieuws kun je werken met categorieën. Sommige categorieën zijn al aangemaakt. Door categorieën mee te geven is het mogelijk om op de website te filteren. Dit kan een functie zijn voor de bezoeker, of om te zorgen dat bepaalde berichten op een bepaalde pagina getoond worden. Zo creëer je een overzichtelijk geheel.
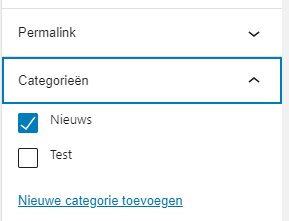
Categorieën vind je meestal aan de rechterkant van de pagina in het tabblad “Pagina”, “Bericht” of “Project”. Hier kun je aanvinken in welke categorie je je item wilt plaatsen. Ook kan je hier zelf categorieën aanmaken.
Wil je de categorieën bewerken, ga dan bij het content type (“Berichten” of “Projecten”) naar het onderliggende menu-item “Categorieën”.

Hier zie je een overzicht met de al ingestelde categorieën. Om een categorie item te wijzigen klik je op de naam. Klik bovenaan op de button “Nieuwe categorie toevoegen” om een nieuwe aan te maken. Een nieuwe pagina opent:
- Naam heeft eigenlijk geen uitleg nodig. Je kunt hier de naam van de productcategorie invullen.
- Slug wordt vanzelf aangevuld, hier hoef je niets mee te doen.
- Bij Hoofdcategorie kun je aangeven of er een categorie boven de categorie zit die je aan het maken bent.
- Bij Beschrijving kun je een beschrijving invullen voor de categorie. Maar deze wordt alleen getoond als dat specifiek is ingesteld. Meestal is dit niet het geval en kun je het beschrijving vak leeg laten.
Dan kan het zijn dat er nog enkele opties staan:
- Bij Weergavetype kun je aangeven wat er op de categoriepagina komt te staan voor je bezoekers. De optie “Standaard” is in de meeste gevallen de juiste keuze. In andere situaties wil je wellicht aangeven of alleen de producten of subcategorieën getoond mogen worden of juist beide.
- Bij Thumbnail kun je een afbeelding toevoegen voor de categorie. Deze afbeelding wordt gebruikt wanneer je bijvoorbeeld alleen de (sub)categorieën wilt weergeven op een pagina. Verder is het afhankelijk van het thema of het ook nog op de categoriepagina zelf wordt getoond.
Nu je alles hebt ingevuld kun je op “Nieuwe categorie toevoegen” klikken.
Publiceren / Voorbeeld bekijken
Bij alle aanpassingen die je in WordPress doet is het noodzakelijk je werk op te slaan of te publiceren. Rechtsboven zit een knop publiceren of update. Klik hierop om je werk op te slaan.

of

Wil je, voordat je iets opslaat of publiceert, zien hoe je bericht, pagina of product eruit ziet aan de voorkant van de website? Dan kun je door op het laptop icoontje te klikken het voorbeeld bekijken.
Inhoud bewerken
Wat is Gutenberg en wat zijn blokken
Gutenberg is de naam van de editor van WordPress. De editor helpt je om zelf de website heel flexibel in te richten. Bij Gutenberg bestaat de hele pagina uit zogeheten “blokken”. Iedere nieuwe “paragraph” (alinea) is in Gutenberg een block. In de onderstaande handleiding leggen we de werking van de blokken uit.
Voor iedere soort content heb je in Gutenberg een “block”. Zo gebruik je een “YouTube-blok” om een YouTube-video op je pagina te plaatsen, of een “Paragraaf blok” om een alinea toe te voegen.
In eerste instantie ziet dit er een beetje overweldigend uit, maar als je eenmaal het gebruik van de blokken onder de knie krijgt, heb je heel veel flexibiliteit om je pagina precies te maken zoals je wilt.
Content toevoegen
Bij projecten en berichten wordt de opbouw vooraf bepaald als je een nieuw item aan maakt. Echter bij pagina’s niet, daar heb je alle flexibiliteit om zelf een pagina op te bouwen met Gutenberg blocks.
Wij raden aan om met de basis van een andere pagina te beginnen. Deze kan je kopiëren door op de titel van de pagina’s te gaan staan (in “Pagina’s”) en dan vervolgens op “Dupliceer” te klikken. WordPress maakt dan een kopie van die pagina en zet deze als concept klaar.

Je kan dan de nieuwe pagina openen en deze gaan bewerken. Wil je meer informatie toevoegen of een andere opbouw, dan kan je gaan werken met Gutenberg blokken.
Blokken toevoegen

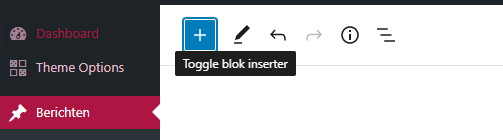
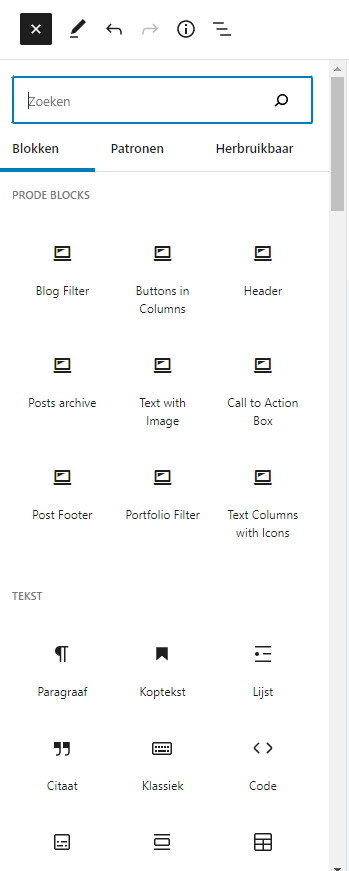
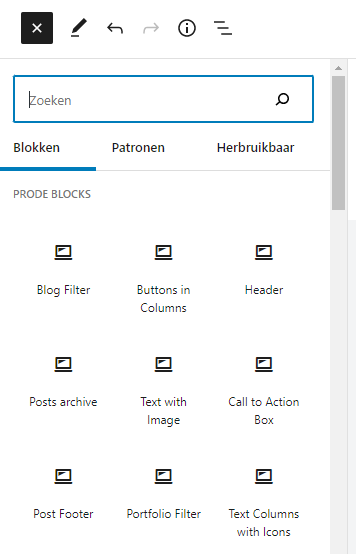
Om een nieuw blok aan de Editor toe te voegen, klik je links bovenin op de “Plus”-knop en selecteer je het type “blok” dat je wilt gebruiken. Je kunt hier zoeken naar een blok, of direct één van de meest gebruikte blokken kiezen door er op te klikken.
Er zijn erg veel blokken voorgeprogrammeerd, het is een kwestie van proberen en ermee gaan werken. Ook wij gebruiken niet alle blokken. In deze handleiding leggen we de meest gebruikte blokken uit.

Blokken kun je onderverdelen in een aantal groepen. “Prode Blocks” zijn voor gedefinieerde blokken die wij maken, zodat deze goed bij het ontwerp passen en meteen doen wat ze moeten doen.
Daarna komen er andere groeperingen en die horen bij Gutenberg zelf (de zwarte iconen) of bij een plugin (de gekleurde iconen).
Blokken aanpassen
Selecteer het blok, door erop te gaan staan en het geheel met een blauwe rand er omheen oplicht.

De instellingen voor dit blok kun je aanpassen in de rechterkolom onder het tab Blok. Veel voorkomende instellingen zijn kleur en formaat van: tekst, afbeelding of het blok zelf. Op deze manier kun je eenvoudig speciale blokken aan je pagina toevoegen en aanpassen.
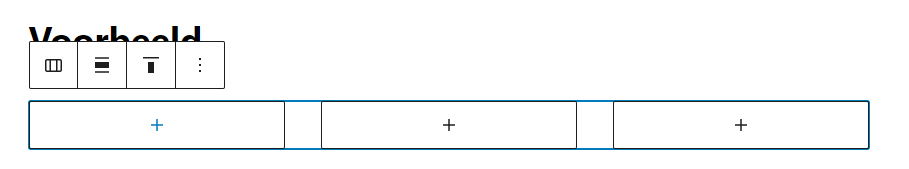
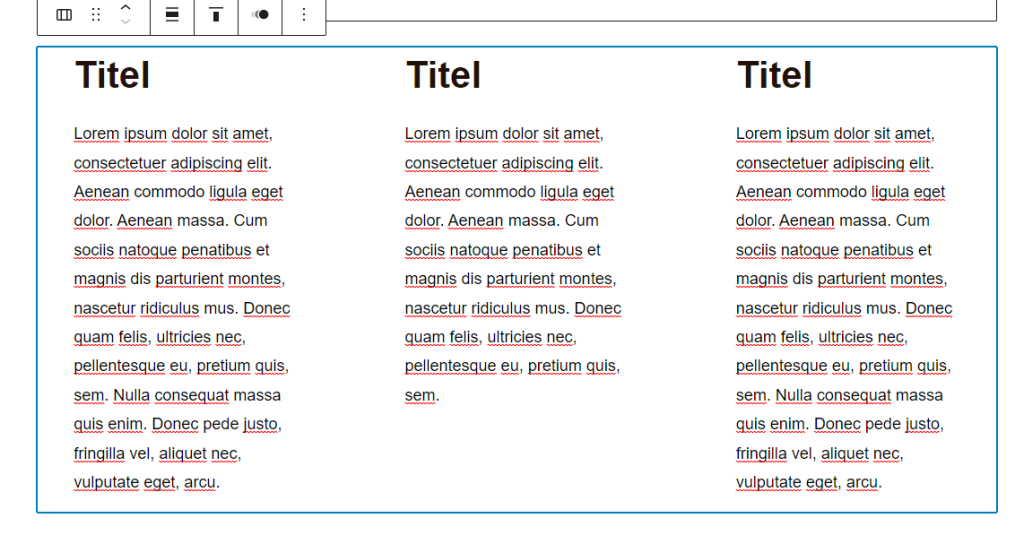
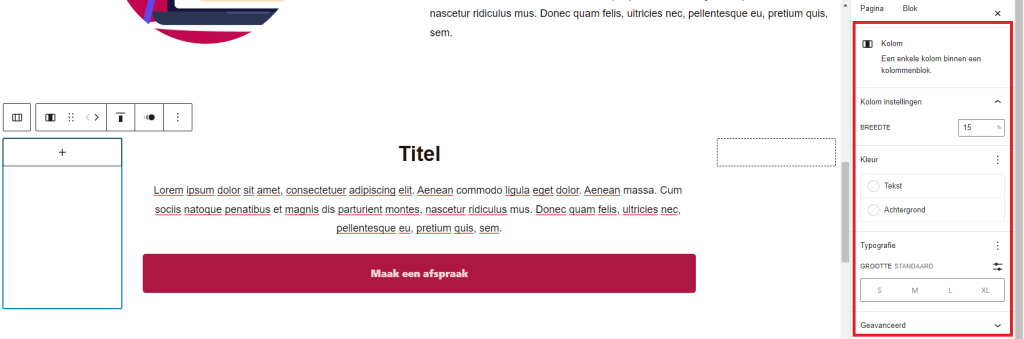
Elk blok heeft zijn eigen instellingen. Daarnaast zijn er nog andere opties via de toolbar mogelijk. De toolbar verschijnt na selecteren boven het blok. Het voorbeeld hierboven betreft het kolommen blok waar we veel mee werken.
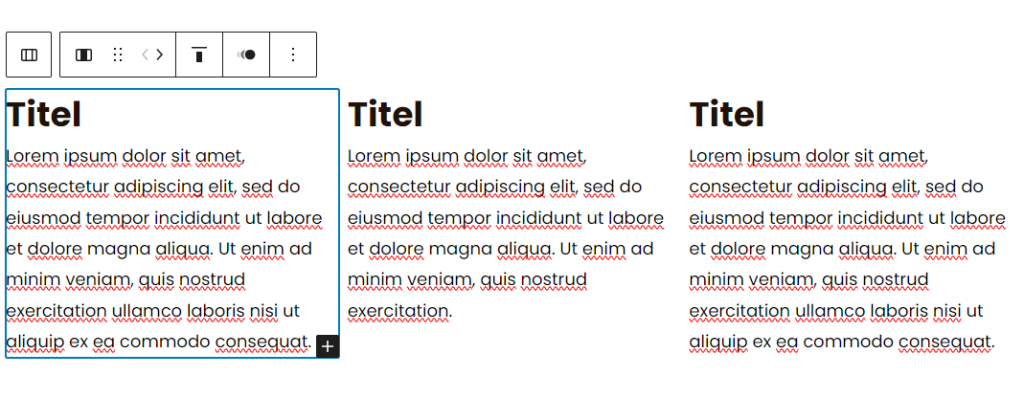
Selecteren van een blok
Het is soms lastig het juiste blok te selecteren. Wanneer er bovenliggende blokken zijn, zal de toolbar een vooraan een extra item laten zien, een icoon van het eerstvolgende bovenliggende blok. Als je die aanklikt zal hij het bovenliggende blok selecteren. Hieronder is bijvoorbeeld de eerste kolom geselecteerd. Door op het (kolommen) icoontje links in de toolbar te klikken, zal het totale kolommen blok geselecteerd worden.

Een blok verwijderen
Het kan natuurlijk dat een bepaald blok niet voldoet. Je kunt een blok dan heel eenvoudig verwijderen op verschillende manieren.
1. De eenvoudigste manier is om het blok te selecteren (het blauwe kader verschijnt eromheen) en dan de toetsen Shift + Alt + Z gelijktijdig in te drukken.
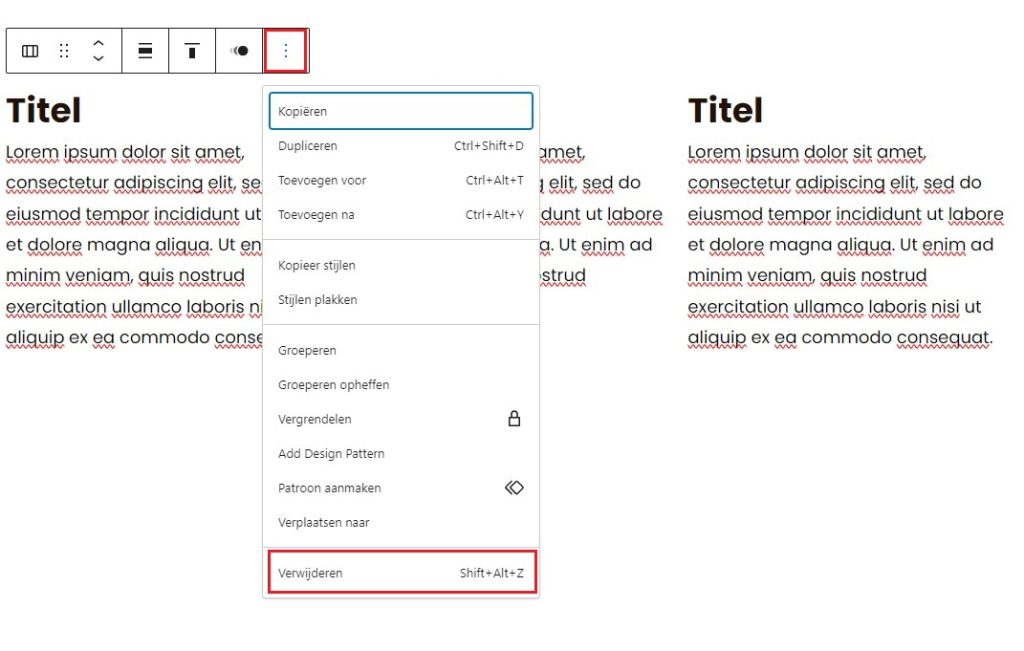
2. Selecteer het blok (met blauwe kader eromheen) dat je wilt verwijderen. Klik in de toolbar boven het blok op het “Opties”-icoontje, rechts naast het blok: de drie verticale puntjes. Klik vervolgens helemaal onderaan op “Verwijderen”.

3. Een derde optie is om het blok te selecteren (met het blauwe kader eromheen) en op backspace of delete te klikken. Bij een tekstblok zoals paragraaf of koptekst werkt de button delete niet, daarvoor dien je dus backspace te gebruiken.
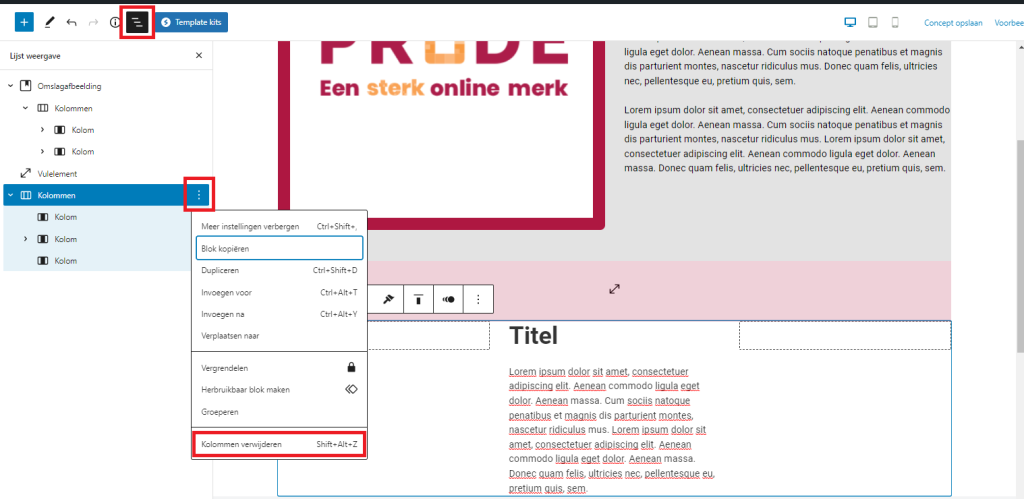
4. Via de Lijst weergave van alle blokken. Open de lijstweergave door rechtsboven de pagina op het lijst icoontje te klikken. Selecteer het blok dat je wilt verwijderen. Klik op de 3 verticale puntjes achter de bloknaam en klik dan op “Verwijderen”.

Herbruikbare blokken
Eén van onze favoriete features van Gutenberg heet “Herbruikbare blokken”. Hiermee kun je een blok dat je hebt gemaakt opslaan als “herbruikbaar blok”, waardoor je deze makkelijk kunt hergebruiken in meerdere pagina’s en berichten.
Opslaan als herbruikbaar blok
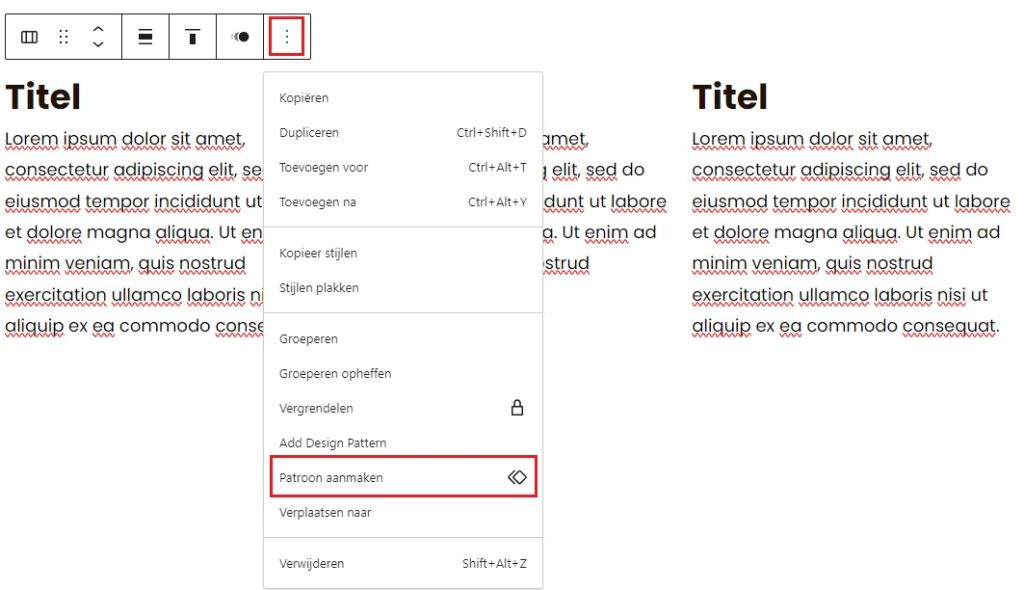
Als je een blok hebt gemaakt dat je wilt gaan gebruiken als herbruikbaar blok, dan klik je naast het blok op het “Opties”-icoontje (de drie verticale puntjes). Kies voor “Patroon aanmaken”. Zodra je op deze knop klikt, kun je een naam invullen voor je blok en deze vervolgens opslaan.

Herbruikbare blokken gebruiken
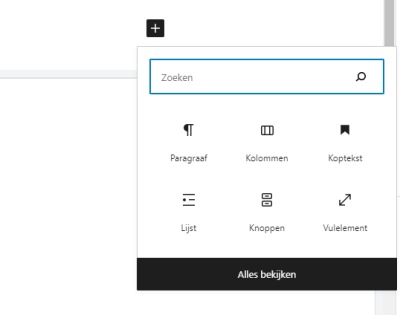
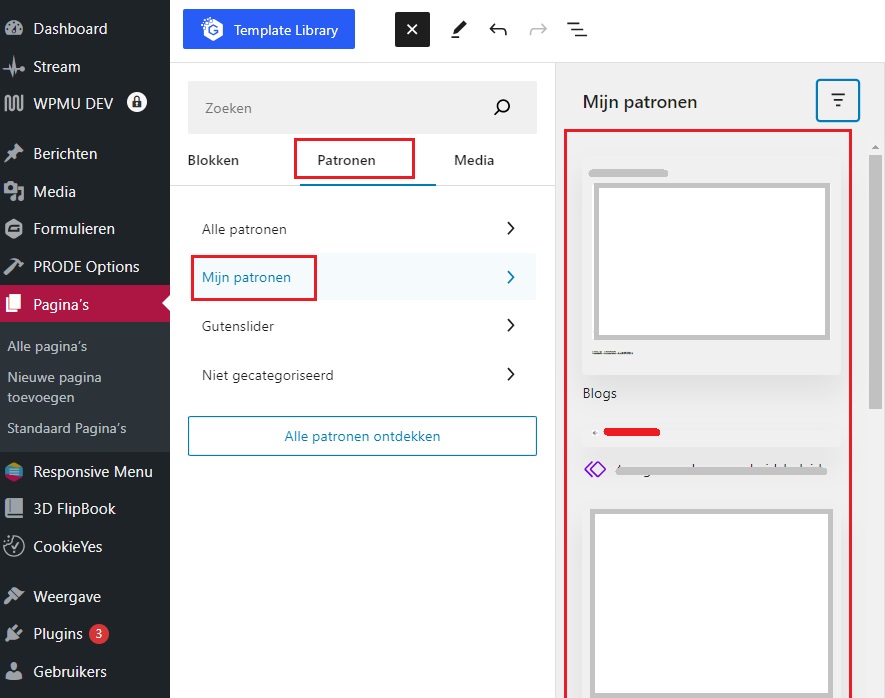
Zodra je één of meerdere herbruikbare blokken hebt, kun je deze gebruiken door een nieuw blok toe te voegen in Gutenberg. Klik vervolgens op “alles bekijken” en dan op het tabblad Patronen – Mijn patronen om je opgeslagen blokken te zien. Klik op het patroon dat je wilt gebruiken en het wordt toegevoegd in je pagina / bericht.


Op deze manier kun je heel gemakkelijk elementen laten terugkeren op meerdere pagina’s.
Kolommen

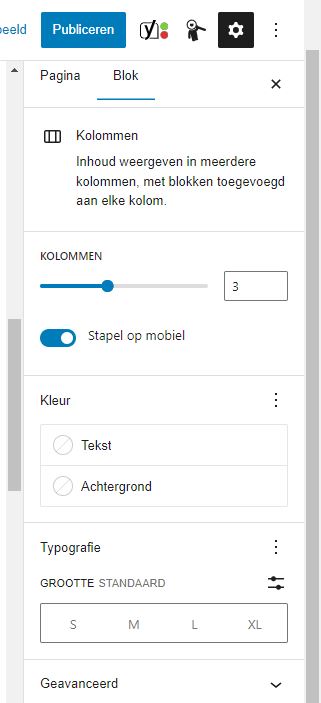
In de website wordt veel gebruik gemaakt van kolommen. Zo kun je al je tekst verdelen over kolommen. Soms heb je er 2, soms 3 of 4. Dit is aan te passen in de instellingen in de kolom aan de rechterkant. Meestal niet veel meer dan 4 of 5. Het is prettig de tekst te verdelen over kolommen omdat tekst 100% breed in het scherm niet prettig leest.
Kolommen toevoegen
Voeg een nieuw blok toe, deze heet “Kolommen”. Selecteer het aantal kolommen dat je wilt. Dit is later nog eenvoudig aan te passen aan de rechterkant bij de instellingen (zie afbeelding rechts). Wanneer je extra kolommen toe wilt voegen, dien je de gehele tabel te selecteren (met de blauwe rand er omheen). In de kolommen zet je vervolgens je titel, je paragraaf, je video en/of je afbeelding. Je kunt een kolom ook leeg laten, hiermee kun je witruimte creëren.

Breedte van een kolom aanpassen
Het is ook mogelijk om de breedte van de kolommen per kolom aan te passen. In dat geval selecteer je de enkele kolom (met blauwe rand eromheen) en gebruikt de instellingen aan de rechterkant. Bij Breedte kun je kiezen voor diverse maateenheden, ons advies; gebruik alleen percentages (%) of pixels (px).

Achtergrondkleur en tekstkleur aanpassen
Je kunt de achtergrondkleur en te tekskleur voor zowel het volledige kolommen blok als de enkele kolommen instellen. Dit doe je door de kolom / het volledige kolommen blok te selecteren en dan aan de rechterkant bij de instellingen onder Kleur de kleur te selecteren die je wilt toewijzen.
Afbeeldingen
Ook afbeeldingen hebben in Gutenberg een eigen blok. Zodra je dit blok toevoegt, krijg je direct de mogelijkheid om een afbeelding te uploaden of om er één te kiezen uit je WordPress-mediabibliotheek. Met de icoontjes in de toolbar boven de afbeelding kun je diverse dingen doen:
- duotoon filter instellen
- de afbeelding centreren of naar links of rechts uitlijnen
- een bijschrift toevoegen
- een link toevoegen
- de beeldverhouding wijzigen (afbeelding bijsnijden)
- tekst over de afbeelding toevoegen
- een animatie aan de afbeelding meegeven
- een filter aan de afbeelding geven
- de afbeelding vervangen

Link toevoegen aan een afbeelding
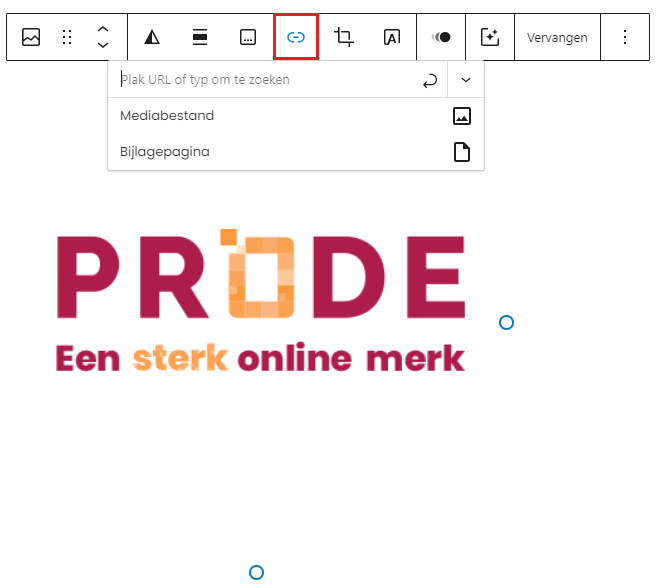
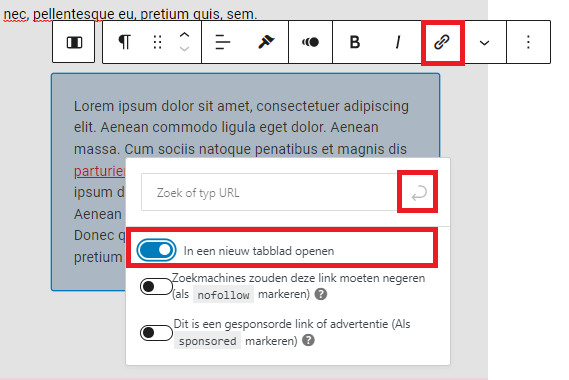
Om een link aan je afbeelding toe te voegen, zoals een link naar het mediabestand of naar een “custom URL”, klik je op het schakel icoontje in de toolbar. Onder de toolbar verschijnt een klein venster waar je de URL kunt plakken of kunt zoeken in je pagina’s en berichten naar de juiste pagina waarnaartoe je wilt linken.
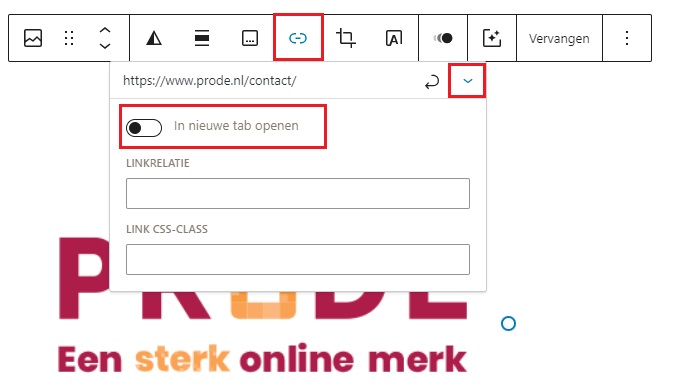
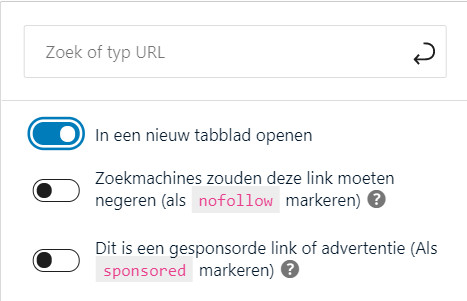
Wil je linken naar een externe website? Zorg dan altijd dat je de link laat openen in een nieuw browser tabblad. Door rechts langs het invoervak voor de URL op het pijltje te klikken kun je de schakel aan zetten zodat de link in een nieuw tabblad opent.

Extra opties voor afbeeldingen
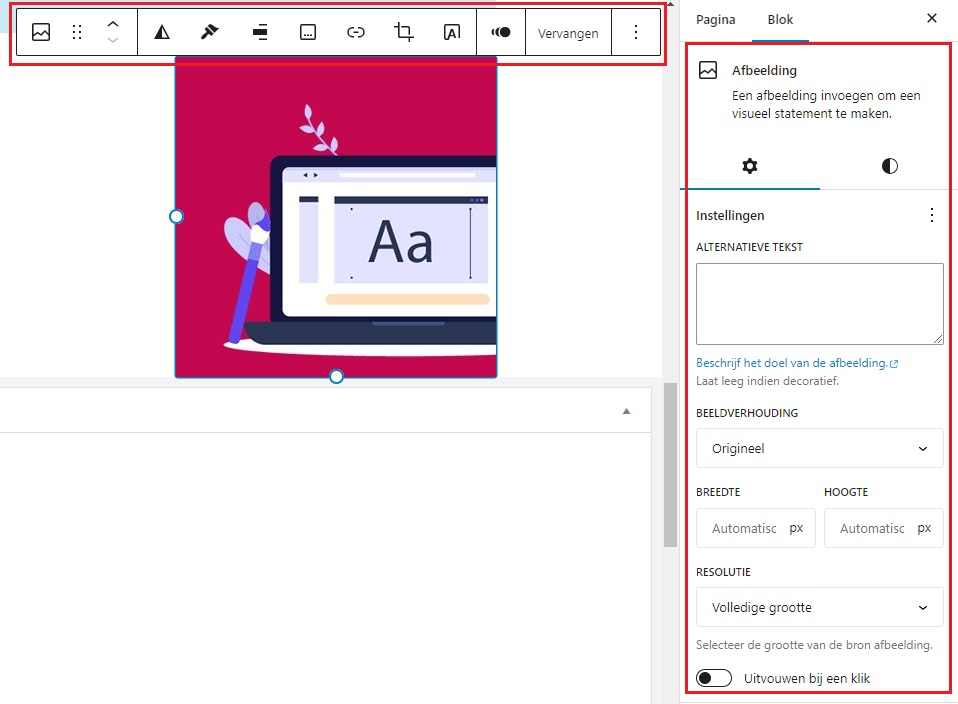
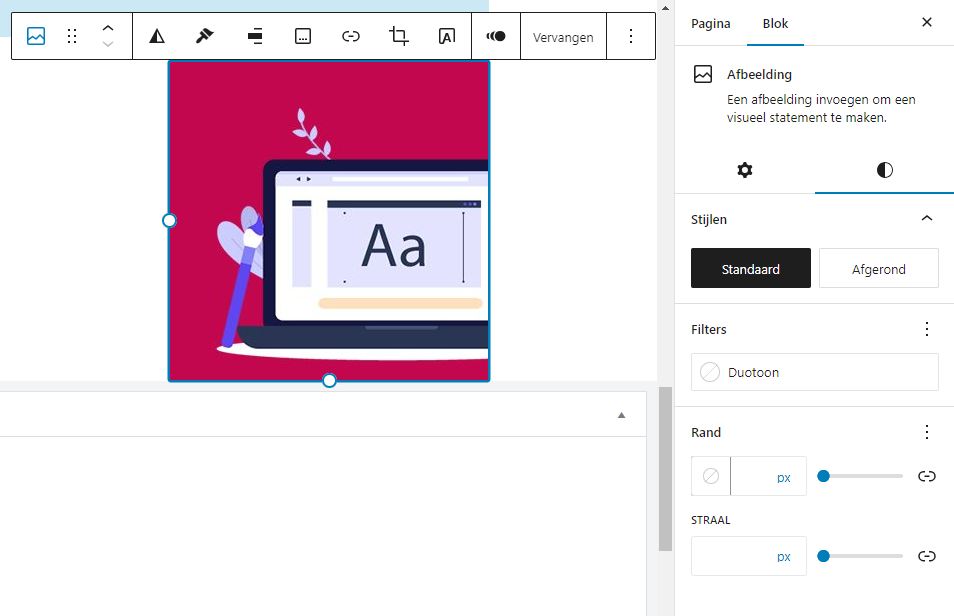
Zodra je een afbeelding hebt geselecteerd verschijnen rechts in het instellingenmenu alle extra opties voor het afbeelding-blok.

Bij Instellingen (eerste tabblad) kun je kiezen uit de voor gedefinieerde stijlen die er standaard zijn of die Prode toegevoegd heeft. Je kunt bijvoorbeeld voor Afgerond kiezen als je een ronde afbeelding wilt.
Je kunt een “alt-tekst” invullen (“Textual Alternative”). Deze tekst wordt gebruikt als de afbeelding niet getoond kan worden óf als een slechtziende je pagina laat ‘voorlezen’.
Je kunt ook een beeldverhouding kiezen voor je afbeelding. Standaard wordt je afbeelding als “Origineel” getoond, maar je kunt ook een ander vooraf ingesteld formaat kiezen. Daarnaast kun je ook zelf de breedte of hoogte invullen (in pixels), zoals je dat gewend bent. Ook is de resolutie in te stellen, mocht dat wenselijk zijn.
Bij het tabblad Stijlen (het icoontje met de zwarte en witte halve cirkel) kun je de stijl selecteren, standaard of afgerond. Als je wilt kun je bij filters een duotoon aan de afbeelding geven. Bij rand, kun je een rand geven om je afbeelding. De dikte van de rand geef je aan in pixels en door vooraan op het rondje te klikken kun je de kleur van de border instellen. Bij straal geef je in pixels aan hoe rond de hoeken van de afbeelding worden.

Titels (kopteksten)

Er is ook een speciaal blok voor het toevoegen van titels oftewel koppen (tussenkopjes en titels). Dit blok heet “Koptekst/Heading”.
Een kop staat vaak in een header, boven een alinea of wordt gebruikt voor quotes. De kop bovenaan een pagina is vaak standaard een kop1 – H1. De H1 mag maar één keer op een pagina voorkomen in verband met optimalisatie voor zoekmachines.
Koppen aanpassen
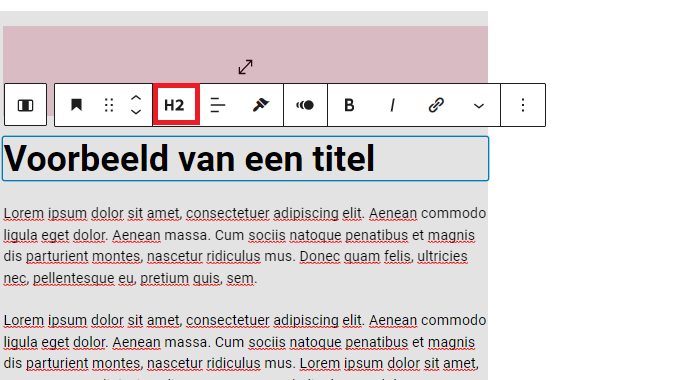
Voor de koppen boven en tussen alinea’s in kun je een keuze maken: H2, H3 en H4. Deze kun je aanpassen door in het blok Koptekst te gaan staan met je cursor en dan in de toolbar te klikken op de H2 (of H3, H4, etc.) en de gewenste koptekst grootte te selecteren. Deze kopteksten zijn voorgeprogrammeerd, dus je dient even uit te proberen welke grootte de juiste is.

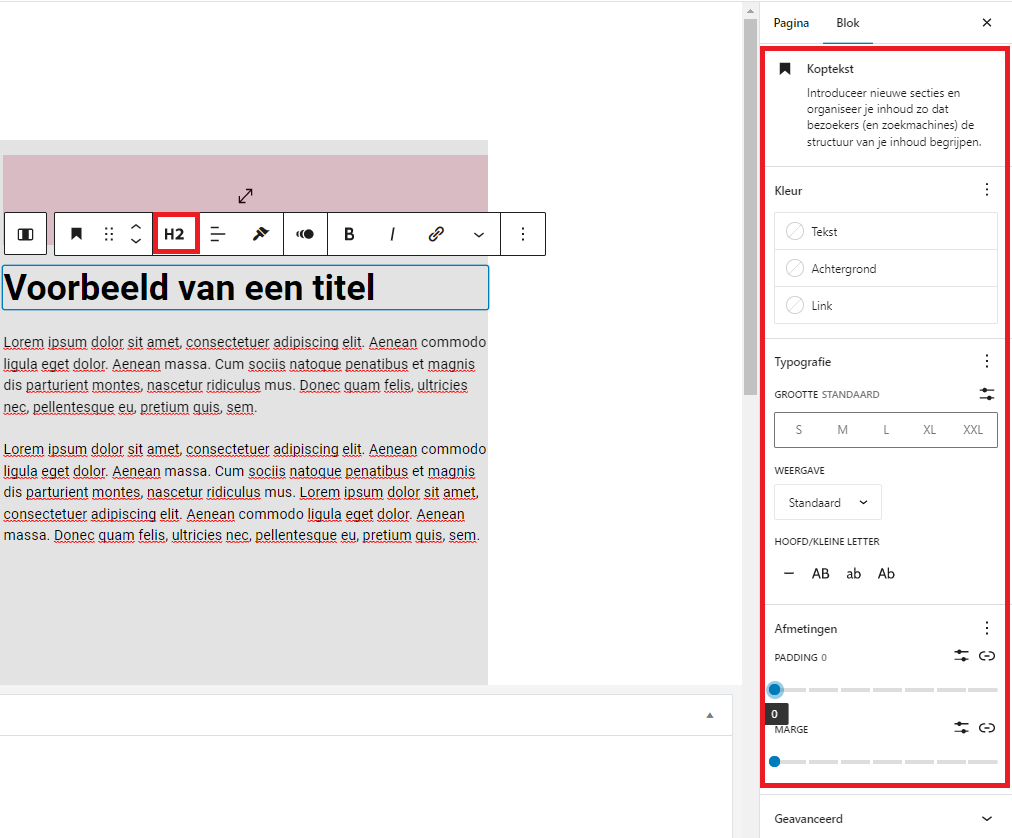
Meer opties voor koppen
Buiten de toolbar zijn er nog andere opties beschikbaar voor het Koptekst blok. Aan de rechterzijde kun je de Kleur van de tekst, achtergrond en eventueel link aanpassen. De grootte van de kop wordt standaard meegegeven bij de selectie van de H2, H3 etc. Maar je kunt bij Typografie de tekst nog wijzigen in grootte door S, M, L of XL aan te klikken. Of je kan door op het icoontje met de schuifjes klikken om een aangepaste grootte in te stellen in pixels.
Bij Weergave kun je instellen hoe dik of cursief de lijn van de letters moeten zijn. En bij Hoofd/kleine letter kun je aangeven of de kop volledig met hoofdletters of kleine letters geschreven moet zijn of dat elk woord met een hoofdletter dient te beginnen. Bij Afmetingen kun je de marge in en om het koptekst blok instellen. Dit kan centraal voor alle kanten, maar door op het schakel icoontje te klikken, kun je alle zijdes afzonderlijk instellen.
Tekstblokken
Wanneer je tekst wilt toevoegen kies je voor het blok “Paragraaf”. Deze kun je overal gebruiken. Je kunt dit blok bijvoorbeeld ook toevoegen in je kolommen.

Als je de tekst in de paragraaf hebt geplaatst, dan kun je nog verschillende aanpassingen doen.
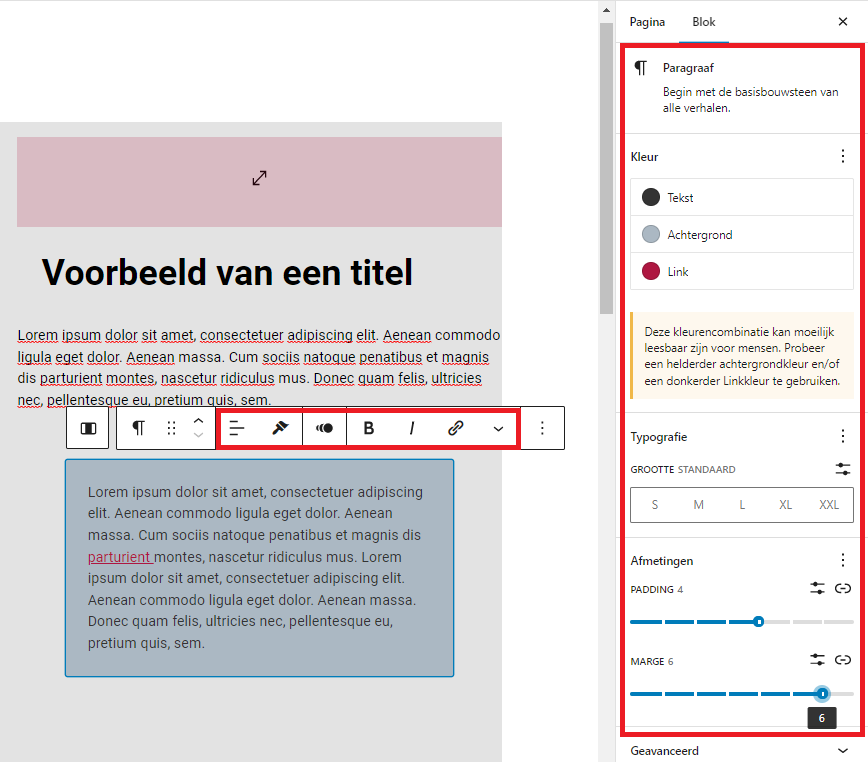
Via de Toolbar boven het blok kun je
- de Uitlijning instellen (links, centreren of rechts)
- een animatie toevoegen
- de tekst vet maken
- de tekst cursief maken
- een link aan de tekst toevoegen (zie iets verder naar onder de uitleg hoe dit te doen)
Via de Instellingen aan de rechterzijde kun je:
- de Kleur van de tekst, achtergrond en link instellen
- bij Typografie de tekstgrootte wijzigen door S, M, L of XL aan te klikken. Of je kan door op het icoontje met de schuifjes klikken om een aangepaste grootte in te stellen in pixels.
- De ruimte om de tekst heen instellen door bij Afmetingen de Padding (ruimte om de tekst in het blok) door op het gewenste streepje te klikken.
- De ruimte om het paragraaf blok instellen (standaard is dat 0) door bij Afmetingen de Marge in te stellen.

Een link aan tekst toevoegen
Selecteer hiervoor de woorden waar je een link op wilt plaatsen en klik dan op het schakel-icoontje in de toolbar. Onder de toolbar verschijnt een klein venster waar je de URL kunt plakken of kunt zoeken in je pagina’s en berichten naar de juiste pagina waarnaartoe je wilt linken. Wil je linken naar een externe website? Zorg dan altijd dat je de link laat openen in een nieuw browser tabblad door de schakel “In een nieuw tabblad openen” aan te zetten. Klik op het pijltje achteraan het invoervak van de URL om de link ook echt toe te voegen.
Meer uitleg vind je bij het item Links toevoegen/beheren.

Video
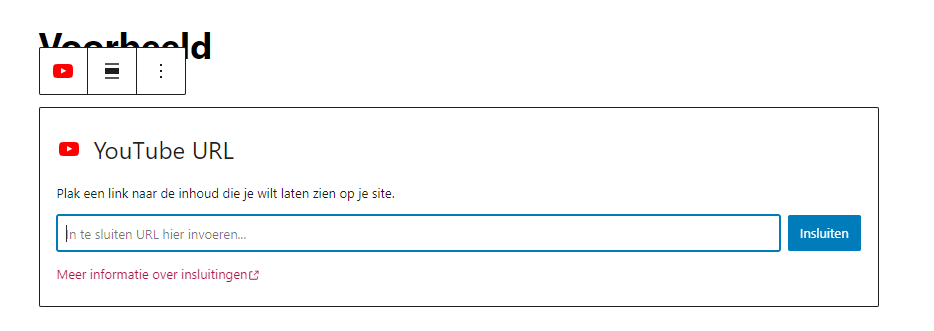
Het toevoegen van een YouTube-video is mogelijk met een zogeheten “Embed”-blok. Er zijn veel blokken voor embeds, zoals YouTube, Twitter, Instagram, SoundCloud, Spotify en Vimeo. Het meest gebruikte embed block is het “Youtube-blok”.

Klik op de zwarte + om een blok toe te voegen. Zoek naar youtube en selecteer het youtube icoon. In het vlak kun je de link kopiëren van het youtube filmpje. Het blok weet dan genoeg en je video wordt getoond zodra je op Insluiten hebt geklikt.
Op uitlijning en animatie na zijn er geen extra opties om aan een youtube blok mee te geven.
Gallerij toevoegen
Gutenberg heeft ook een blok waarmee je eenvoudig een galerij aan je bericht of pagina kunt toevoegen. Het enige dat je hoeft te doen is meerdere afbeeldingen uploaden of selecteren in je mediabibliotheek. Gutenberg maakt hier automatisch een galerij van.
Voeg door middel van het + icoontje het blok Galerij toe. Daarna kun je kiezen om afbeeldingen te uploaden of om naar je mediabibliotheek te gaan om de gewenste afbeeldingen te selecteren. Klik rechtsonder op de button Een nieuwe galerij aanmaken.
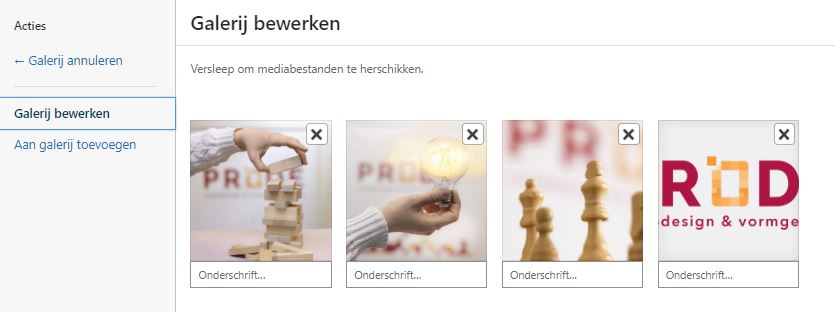
Er wordt een voorbeeld getoond van je galerij. Nog een afbeelding toevoegen? Klik dan links op Aan galerij toevoegen en je komt weer in de mediabibliotheek. Je kunt de afbeeldingen nog naar de juiste plek verplaatsen door met de muisknop ingedrukt de afbeelding te selecteren en te slepen. Klik op de button rechtsonder Galerij invoegen.

Extra opties
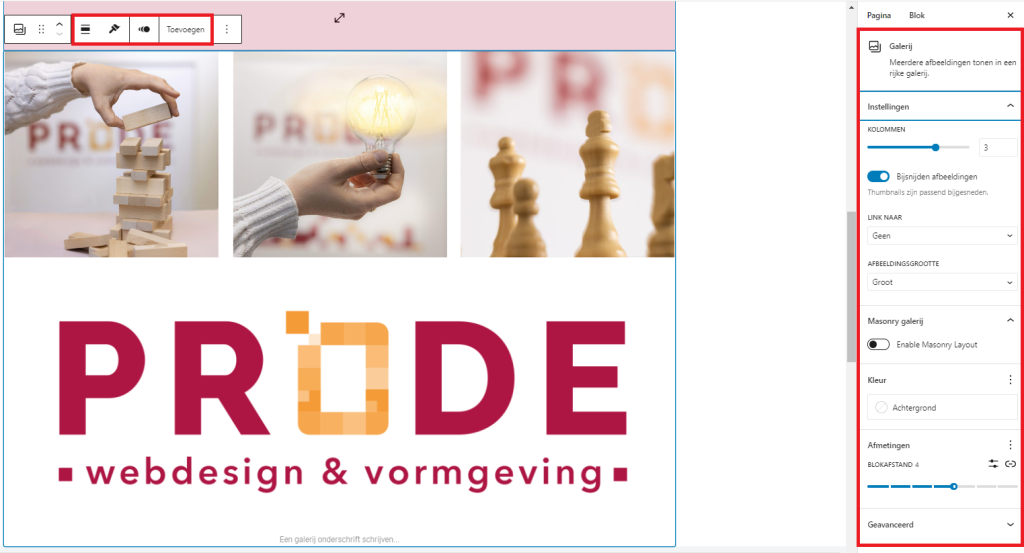
Via de toolbar kun je voor het blok gallery de uitlijning instellen en een animatie toevoegen. Via de knop Toevoegen kun je de galerij bewerken zoals een afbeelding toevoegen of de volgorde aanpassen.
Je kunt aan de rechterkant bij de instellingen je galerij nog mooier maken:
- in hoeveel kolommen je je galerij wilt laten zien
- of de afbeeldingen bijgesneden moeten worden of niet
- of de afbeelding in een gewone galerij of in een masonry layout (geen vaste hoogte voor de rijen)
- bij Kleur kun je de achtergrondkleur van de galerij instellen
- bij Afmetingen kun je de afstand tussen de blokken aangeven

Andere galerijen
Er zijn meerdere mogelijkheden beschikbaar voor een galerij. Dit is afhankelijk van de geïnstalleerde plugins, ons advies: test ze uit en kies de mooiste uit.
Ruimte tussen blokken creëren
Soms wil je wat extra ruimte tussen twee blokken. Dit kun je doen met het blok vulelement (space). Bij de instellingen aan de rechterkant kun je de Hoogte in pixels (PX) instellen. Vaak is dit gewoon even uitproberen hoeveel pixels je moet instellen om de juiste hoeveelheid witruimte creëren.
Voor de opties bij Responsive Heights en Afmetingen adviseren wij onze klanten om daar vanaf te blijven.

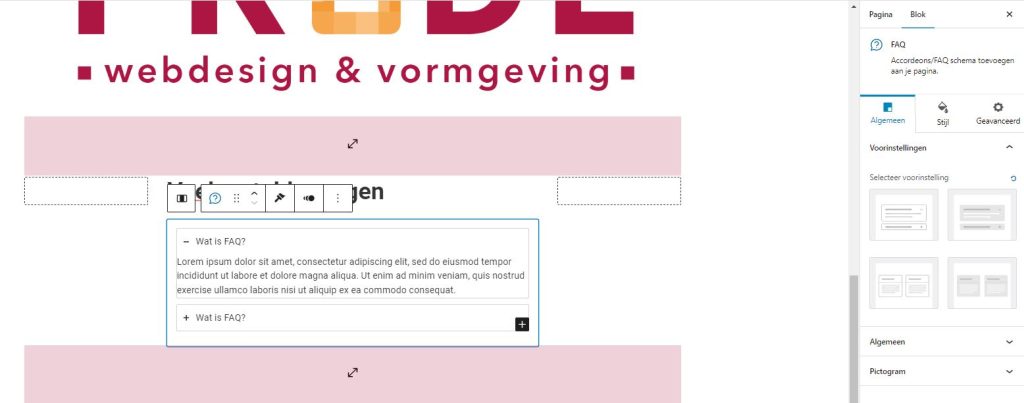
FAQ (accordeon)
Het FAQ blok biedt je de mogelijkheid veel informatie op een pagina te plaatsen, maar dan op een compacte manier.
Voeg het blok “FAQ” toe via de +. Direct achter de “-” voer je de titel/vraag in en in het vlak eronder de omschrijving/antwoord. Staat er een +, dan kun je op het item klikken om de teksten aan te passen. Als je een van de items geselecteerd hebt, kun je via de toolbar het item door middel van de pijltjes naar boven of onder verplaatsen. Ook kun je de tekst vet of cursief maken of een animatie toevoegen.
Item toevoegen
Selecteer het volledige FAQ blok en klik rechtsonder op de + om een nieuw item toe te voegen.

Het FAQ blok vormgeven
Via de Instellingen aan de rechterzijde kun je het FAQ blok helemaal naar wens opmaken. Bijvoorbeeld of het in een of meerdere kolommen getoond wordt en of het een achtergrond kleur heeft of niet, de uitlijning en of de titel/vraag als koptekst getoond moet worden. Ook kun je aangeven of de items uitgevouwt getoond moeten worden. Het icoontje voor in- of uitgeklapt kan geselecteerd worden. En zo zijn er nog veel meer mogelijkheden. Kijk en probeer van alles uit in de tabjes Algemeen en Stijl om zo je FAQ blok naar wens vorm te geven.
Accordeon, voor websites voor 2023
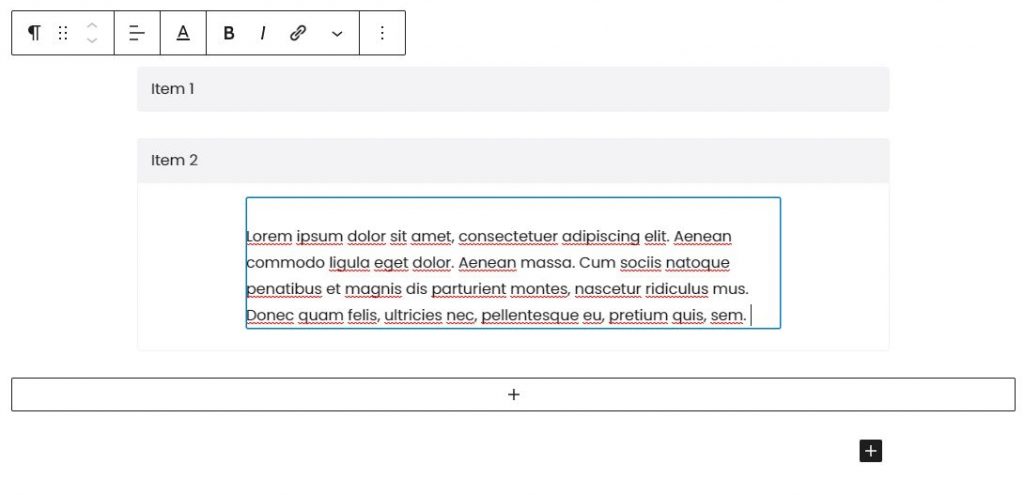
Een accordeon biedt je de mogelijkheid veel informatie op een pagina te plaatsen, maar dan op een compacte manier. Deze handleiding bestaat bijvoorbeeld ook uit accordeon blokken.
Voeg het blok “Accordeon” toe via de +. In het grijze vlak voer je de titel/vraag in en in het vlak eronder de omschrijving/antwoord. Via de + kun je een extra accordeon item toevoegen.

Via de Instellingen boven het accordeon kun je de tekst opmaak geven of bijvoorbeeld een link toevoegen. Bij de instellingen aan de rechterkant kun je de lettergrootte en de kleuren van de tekst en achtergrondkleur instellen. Ook kun je een foto of video toevoegen.
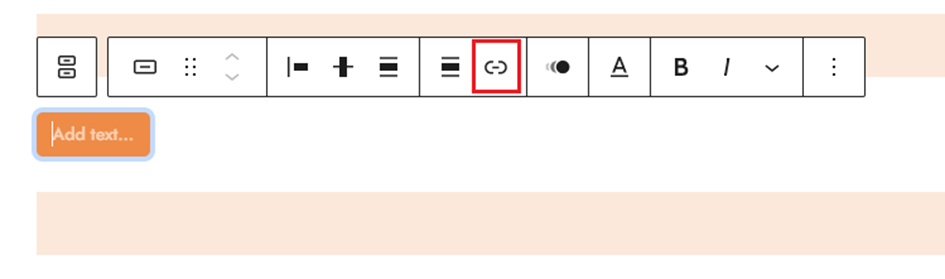
Knoppen/buttons toevoegen
Met het blok Knoppen kun je een of meerdere knoppen (buttons) op een plek toevoegen. Selecteer via de + het blok Knoppen. Er komt dan een veld in beeld waar je de tekst op de knop kunt intypen. Via het schakel icoontje in de Toolbar kan je de link invoeren waar de knop naartoe moet gaan. Als je naar een externe website linkt, zorg dan dat je de link in een nieuw tabblad laat openen.
Toolbar
Via de toolbar kun je diverse instellingen doen, zoals de uitlijning (horizontaal maar ook verticaal). Maar ook een animatie toevoegen of de tekst vet of cursief maken.
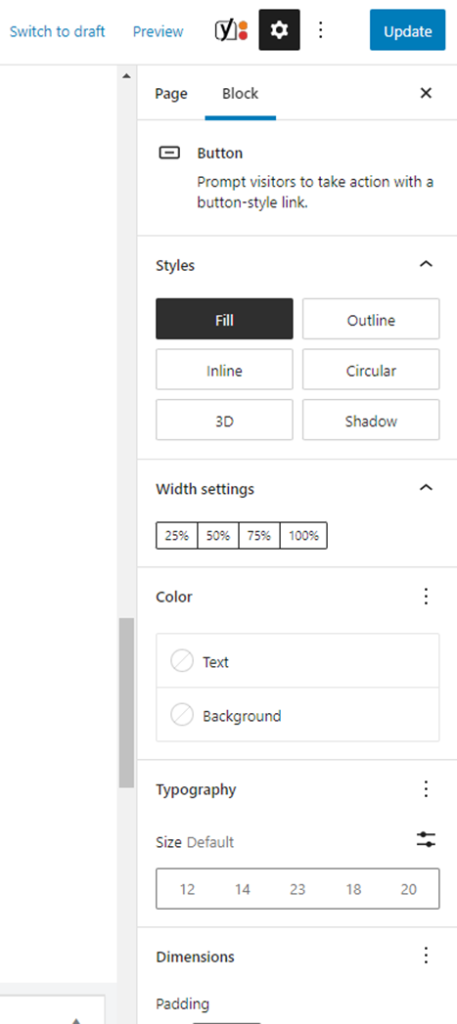
Instellingen
Aan de rechterkant bij de instellingen kun je kiezen voor:
- de Stijl van de knop, dus gevuld met een kleur, omlijnd etc.
- hoe breed de button getoond moet worden
- de Kleuren van tekst en achtergrond zijn aan te passen
- bij Typografie kun je de grootte van de knoptekst instellen
- de ruimte om de tekst in de knop kun je instellen bij Afmetingen
- of de knop afgeronde hoeken heeft

Knoppen/buttons toevoegen, voor websites voor 2023
Prode-buttons
Op de plek waar je een button wilt toevoegen typ je de code met daartussen de tekst die op de button moet komen te staan:
Selecteer de tekst tussen de code, in dit voorbeeld Buttontekst. Klik op het Link symbool in het opmaakmenu boven het blok en geef aan naar welke pagina de button moet verwijzen.

Het blok buttons
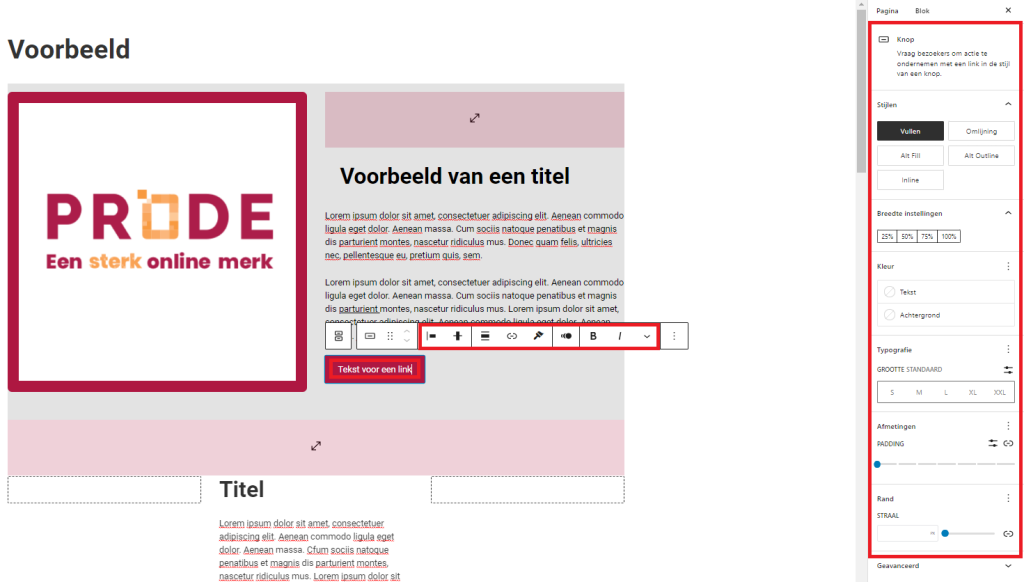
Op de plaatsen waar je blokken kunt invoeren kun je ook voor het blok “Knoppen/Buttons” kiezen. Er komt dan een veld in beeld waar je de tekst op de knop kunt intypen en vervolgens de link toevoegen via het schakel icoontje in de toolbar (zie rood kader hieronder). Via de toolbar kan de button uitgelijnd worden.

In het rechter menu heb je dan de mogelijkheid om de stijl, kleur van de knop en kleur van de tekst te kiezen.

Voor websites gebouwd vanaf 2022
Aan de rechterkant kun kun je bij “Dimensions” ook de padding (ruimte om de tekst heen) instellen in pixels(px). Zie in de afbeelding het verschil wanneer je 15 px invoert.

Links toevoegen / beheren
Er zijn verschillende plaatsen en manieren om met links te werken.
Link binnen de tekst
Wanneer je binnen de tekst naar een andere pagina of website wilt verwijzen kun je het betreffende deel van de tekst selecteren, vervolgens klik je in de menubalk op de schakels en typt de url in. WordPress zet zelf https:// voor de url wanneer je dat niet zelf hebt gedaan. Bij een mailadres moet je voor het mailadres “mailto:” typen. . Dit moet er komen te staan: mailto:XXX@XXX.nl . En dan op de XXX@XXX.nl het juiste mailadres.
Om bezoekers niet van je site kwijt te raken is het verstandig om altijd de optie “In een nieuw tabblad openen” aan te zetten wanneer je naar een andere website linkt. Als dit niet zichtbaar is, kun je het vinden bij de instellingen via het tandwiel wanneer je de link aan het bewerken bent.

Wanneer je de link wilt verbreken klik je op de schakeltjes waar een kruis door staat, wanneer er een actieve link is.
Link middels een knop
Zie bij knoppen/buttons toevoegen hoe je een knop/button aanmaakt. Het toevoegen van de link gaat op dezelfde manier als hierboven beschreven met een link in de tekst.
Link naar document
- Ga eerst naar de mediabibliotheek om het document te uploaden.
- Wanneer je vervolgens het document aanklikt krijg je een pop-up venster te zien. Hier zie je rechts bij de bestandsinformatie “Bestand url” staan met de knop Kopieer URL naar klembord. Klik daarop.
- Ga vervolgens naar de pagina of het bericht waar je het bestand wilt plaatsen. Maak een link aan (in de tekst of via een knop) en plak met Ctrl-V de link van het document. Zet de optie aan om een nieuw tabblad te openen.
Wanneer je de link wilt testen, selecteer dan de link en klik op het pijltje schuin naar boven naast de link.
Om de link te bewerken klik je op de link en vervolgens op bewerken om de url aan te passen.
Document toevoegen
Een document voeg je toe met behulp van een link. Bekijk hiervoor: Links toevoegen / beheren.
Blok met kleur over de gehele breedte (Cover blok)
Om een gekleurde achtergrond over de gehele breedte van de website te krijgen doe je het volgende:
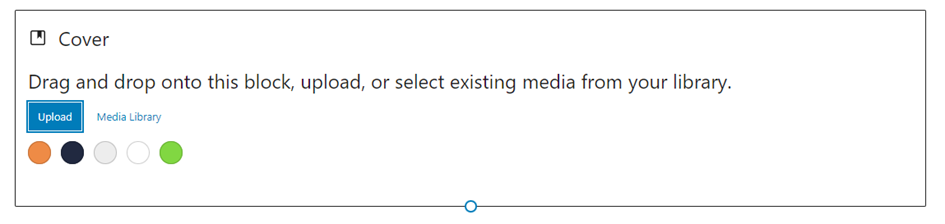
- Voeg blok “Cover” in.
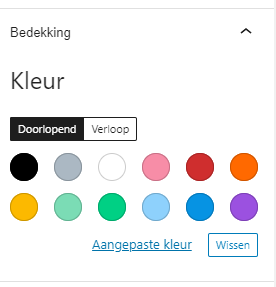
- Kies de kleur (meestal moet je een “aangepaste kleur” instellen met de juiste kleurcode van je website kleuren)
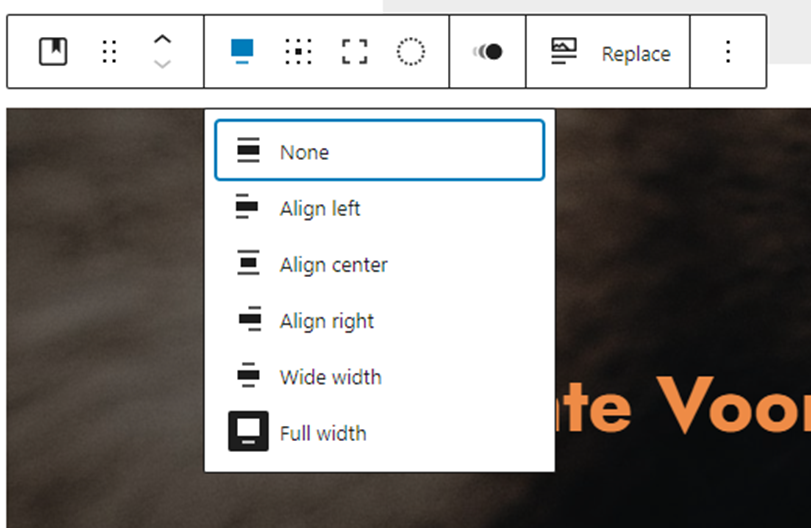
- Kies bij icoontje uitlijning voor “volledige breedte”.

- Voeg vervolgens binnen dit Cover blok het blok “Container” toe.
- Binnen de container voeg je weer de andere blokken toe zoals “Kolommen” of “Paragraaf”.
Blok met afbeelding over de gehele breedte (Cover blok)
Voor websites gebouwd vanaf 2022
In een cover blok kun je in plaats van een achtergrondkleur ook een achtergrond afbeelding instellen. Bij toevoegen van het blok krijg je de optie om een afbeelding te uploaden of uit de media bibliotheek te selecteren.

Wanneer je het Cover blok op de volledige breedte wilt tonen selecteer je in de toolbar bij “Change Alignment” de optie “Full Width”.

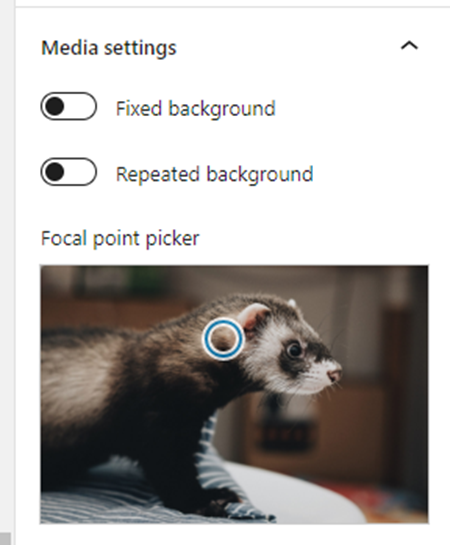
Je kunt aan de rechterkant bij Media Settings wat spelen met welk gedeelte van de afbeelding in beeld komt door met de muis het blauwe rondje te slepen.

Achtergrond afbeelding vastzetten
Dit doe je bij de instellingen aan de rechterkant, ga naar “Media Settings” en zet de schakelaar bij “Fixed background” om.
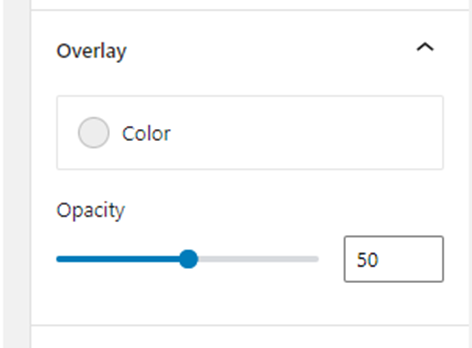
Overlay
Aan de rechterkant bij de instellingen kun je bij Overlay instellen of er een gekleurde laag over de afbeelding dient te komen. Soms kan dit fijn zijn om de kleurtoon van de website een beetje gelijk te houden, zodat het wat rustiger oogt. Ook kun je nog wat schuiven met de opacity (hoeveelheid transparantie).

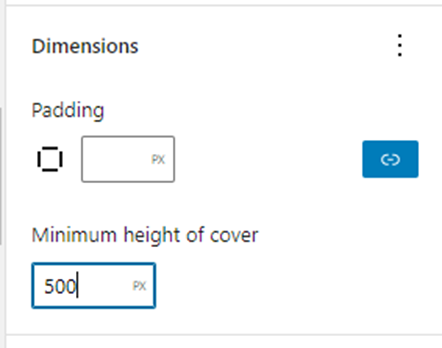
Hoogte van de cover
Rechts bij de instellingen bij het onderdeel Dimensions kun je instellen wat de minimale hoogte van de cover dient te zijn.

Seperator / lijn toevoegen
Om een scheidingslijn te maken voeg je het blok seperator/lijn toe.
Je kunt de breedte van de lijn instellen door aan de rechterkant bij de instellingen te kiezen voor Default of voor Wide line. Ook kun je kiezen voor puntjes door Dots te selecteren; er worden 3 puntjes getoond op de voorkant van de website.
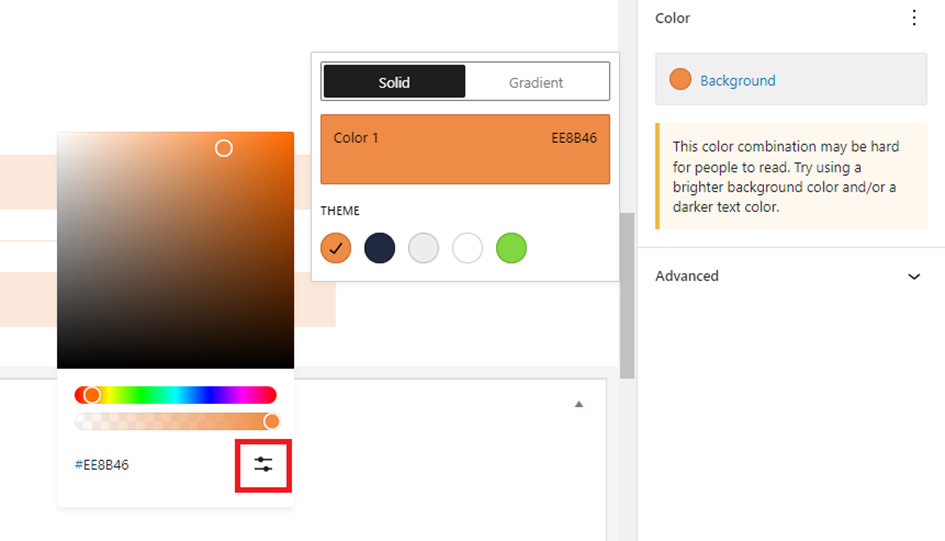
Bij de instellingen kun je ook de kleur van de lijn aanpassen bij het onderdeel Color. Klik op Background en selecteer daar een van de vooringestelde kleuren. Wil je een andere kleur, dan klik je op het vlak boven de gekleurde rondjes. In de regenboogbalk en het grote kleurvlak, kun je het rondje slepen om de juiste kleur te selecteren. Heb je een # kleurcode, klik dan op het icoontje rechtsonder en voer in de kleurcode in.

Met Prode blokken werken
Wat zijn Prode Blocks?
Wij maken unieke ontwerpen voor elke klant. Hier zitten vaak blokken in die niet in de basis van Gutenberg zitten. Deze blokken definiëren we dus voor. De meestgebruikte Prode blokken leggen we hier uit.

Prode blocks bewerken
Blokken hebben 2 weergaven, een voorbeeld weergave en een bewerk weergave. Het voorbeeld laat bijna helemaal goed zien hoe het blok er aan de voorkant uitziet (kleuren kunnen afwijken, dus controleer het altijd even online).
Hoe kies je de juiste weergave? Als je het block selecteert (met de blauwe rand eromheen) verschijnt er boven het block een menu. Kies voor het potlood om het block te bewerken. Kies voor het oogje om het voorbeeld te zien.
Text with CTA’s
Zie “Ankerpunten” maken onder het kopje “Inhoud bewerken”.
Text with Image
Het blok “Text with Image” heeft een standaard opbouw met een titel, tekst, foto en mogelijkheid om buttons in te richten. Maak de tekst niet al te lang, de foto past zich namelijk aan aan de hoeveelheid tekst. Bij de instellingen kun je soms ook kiezen of je de foto links of rechts van de tekst wilt.
Header
De “Header” bestaat vaak uit een titel en een afbeelding. Wanneer je hier zelf geen tekst of afbeelding invoert, zal WordPress de standaard tekst en afbeelding laten zien (voor uitleg zie “Thema instellingen – Standaard header informatie aanpassen”). Soms is er ook de mogelijkheid om een of meerdere buttons toe te voegen.
Pagina’s optimaliseren met Yoast SEO
Naar het Yoast SEO onderdeel

- Login op de backend van de website.
- Open een pagina.
- Scrol naar onder totdat je Yoast SEO tegen komt (soms staat dit ook aan de rechterkant van de pagina bij de Instellingen) – klik eventueel op het pijltje om het onderdeel uit te klappen. Je ziet onderstaand in beeld. Door op de onderdelen met pijltjes erachter te klikken kan je ze in of uitklappen.
Hieronder leggen we de onderdelen Focus Keyphrase, Google previews en SEO analysis uit.
Focus Keyphrase
Hier vul je de zoekterm in waar je de pagina op wil optimaliseren. Zorg dat de focus zoekterm niet te lang is, houdt maximaal 4 woorden aan.
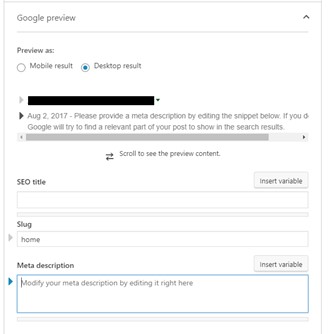
Google preview

SEO title
Verwerk je focus zoekterm in de SEO titel. Begin met je focus zoekterm en vul dit aan tot een pakkende titel, met als het kan de bedrijfsnaam erin verwerkt. Zorg dat het balkje onder de titel groen is, dan is de lengte in orde.
Slug
Dit is het laatste deel van de URL, zorg dat de zoekterm hier in staat. De slug mag niet te lang zijn, dus gebruik maximaal 4 tot 5 woorden. Zorg dat je als je een pagina of bericht aanmaakt meteen de juiste slug invoert voordat je hem publiceert. LET OP: als je de slug na publicatie wijzigt dien je een redirect aan te maken (zodat het verkeer dat op de oude URL komt, automatisch doorverwezen wordt naar de nieuwe URL).
Meta Description
Schrijf hier een goede tekst over wat bezoekers op deze pagina kunnen vinden. Lok hiermee de bezoeker naar je pagina vanuit Google. Verwerk hier de focus zoekterm in en wanneer mogelijk je bedrijfsnaam. Zorg dat het balkje onder de omschrijving groen is, dan is de lengte in orde.
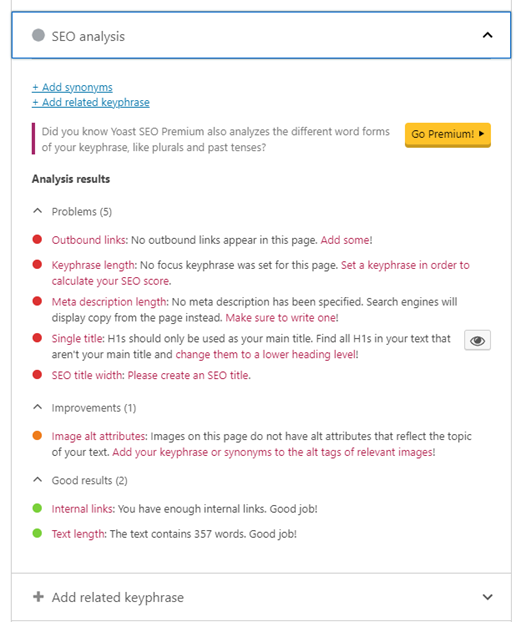
SEO analysis
Hier kan je zien op welke punten nog verbetering nodig of mogelijk is. Groen bolletje is goed, oranje kan er nog wat beter en rood geeft aan dat je hier (waar mogelijk) nog wat aan moet doen. Sommige bolletjes zal je niet op groen krijgen (bijvoorbeeld outbound links), maak je daar dan niet te druk om. Probeer zoveel mogelijk groen te krijgen, maar zorg dat je alles leesbaar en gebruikersvriendelijk voor de bezoeker houdt.
De Yoast plugin ziet sommige teksten niet door de opbouw van de pagina, het kan dus zijn dat de zoekterm in de eerste paragraaf staat terwijl de Yoast plugin zegt van niet. Controleer het altijd zelf en als het er gewoon staat, dan kan je dat Yoast bolletje negeren.
De onderdelen

Outbound links: staan er uitgaande links (linken naar een andere website) op de pagina? Dit zal vaak niet zo zijn, dus zal het bolletje rood blijven.
Previously used keyphrase: gebruik op de gehele website een zoekterm maar één keer, anders ga je met je eigen pagina’s concurreren.
Keyphrase Length: zorg dat de focus zoekterm niet te lang is, houdt maximaal 4 woorden aan.
Single title: er dient maar een H1 (kop 1) op de pagina voor te komen.
Keyphrase in subheading: verwerk in andere koppen (H2, H3) ook de zoekterm, doe dit op zijn minst één of twee keer.
Keyphrase in introduction: de focus zoekterm dient in de eerste paragraaf voor te komen, het liefst in de eerste zin.
Keyphrase density: de focus zoekterm moet enkele keren in de tekst voorkomen. Hoe vaak, is afhankelijk van de hoeveelheid tekst. Voor een tekst van zo’n 300 woorden zal dat 3 tot 5 keer zijn.
Tekst length: om Google genoeg informatie te geven zorg je ervoor dat de tekst uit minimaal 300 woorden bestaat.
Keyphrase in meta description: zorg dat je de focus zoekterm in de Meta description verwerkt. Dit telt niet mee voor de ranking in Google maar is voor de zoeker een bevestiging dat de pagina over die term gaat.
Meta description lenght: zorg dat de meta omschrijving (dat wat in Google getoond wordt) een goede lengte heeft. Is het balkje bij de Google preview – Meta description groen dan zit je goed (zie Google preview – Meta description).
Keyphrase in title: de focus zoekterm dient aan het begin van de SEO titel te staan (zie Google preview – SEO title).
SEO title width: de SEO titel moet niet te lang zijn en genoeg informatie geven aan de zoeker. Zorg dat het balkje onder de titel groen is, dan is de lengte in orde.
Image alt attributes: Google ziet geen afbeeldingen, zorg daarom voor en goede bestandsnaam voordat je de afbeelding upload. Geef ook een alt-tekst aan je afbeelding; dit is een omschrijving van wat er op de afbeelding te zien is, verwerk hier de focus zoekterm in. Dat kan je aanvullen met de bedrijfsnaam. Als er veel afbeeldingen op de pagina staan, hoef je niet overal de focus zoekterm in de alt te verwerken.
Hoe een alt tekst aan een afbeelding geven?
Selecteer de afbeelding en/of klik op het potlood icoontje rechtsboven de afbeelding. Bij het vak Alt tekst vul je de omschrijvende tekst in met de focus zoekterm van de betreffende pagina. Klik daarna op Update Image.
Internal links: Voor goede doorklik mogelijkheden voor je bezoekers dien je naar ander pagina’s van je website te linken, dat zijn interne links.
Keyphrase in slug: De slug is het laatste deel van de URL, zorg dat de zoekterm hier in staat (zie Google preview – Slug).
Laat je merk online groeien
Een sterk online merk dat inspeelt op de klantvraag, dat tijdloos en
onderscheidend is en daardoor herkenbaar en betrouwbaar.
Zo pakken wij dat aan:

